BtoBマーケティングの成果向上に悩んでいませんか?
あなたのサイトに隠れたポテンシャルを、SEOのプロが無料で分析します。
\30秒で申し込み完了!/
現在では、JPEGやGIF、PNGといった画像形式が広く普及していますが、次世代画像フォーマットとしてWebPも普及し始めています。従来の画像形式と比べて高い性能を有しており、SEOにも良いとされています。
そこで、本記事では「WebP」をテーマに、SEOへの効果や導入方法を解説します。画像形式の変更を考えている方はぜひ参考にしてください。
また、弊社ではSEOコンサルティングと記事制作代行のご支援をさせていただいております。もし、「これからSEO対策を実施したいけど外注をするか悩んでいる、、、」という方がいらっしゃいましたら、弊社のSEO支援のサービス資料をお渡しさせていただいております。
無料でダウンロード可能なので、お気軽にご活用ください。
⇒デジタリフトのSEOサービスが分かる資料3点セットをダウンロード(無料)

ウェビナーテーマ
はじめての「RevOps」 営業とマーケティングの横断連携を加速するデータ活用術
日時
ライブ配信:2025年09月12日(金)11:00~12:00
アーカイブ:2025年09月16日(火)11:00~12:00
2025年09月19日(金)13:00~14:00
※途中入退出可能
WebPとは次世代の画像フォーマットのこと
WebPは、Googleによって2010年に開発されました。圧縮率が高く、画質の劣化がほぼないのが特徴の画像フォーマットです。そのため、ファイルの削減やサーバー負荷が軽減でき、サイトの軽量化を目的に使用されることが多いです。
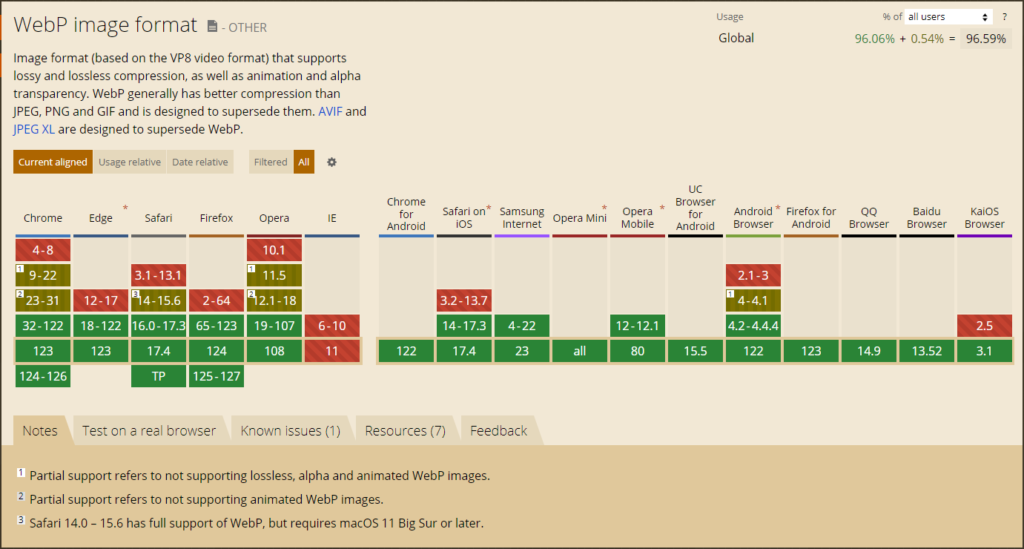
また、背景の透過やアニメーションにも対応しているため、幅広い用途での使用ができます。現在では、ほとんどのブラウザに対応しており、少しずつ普及してきています。

参考:“webp” | Can I use… Support tables for HTML5, CSS3, etc
\月額30万円でトータルサポート!/
WebPはSEOに間接的に良い影響をもたらす
WebPに変更すると大きく2つのメリットがあります。
- SEO評価が向上する
- ユーザー行動が改善する
SEO評価が向上する
WebPを利用することで、サイトの読み込み速度を改善できます。Googleは、優れたユーザーエクスペリエンスを提供することが検索順位の向上につながると言っています。つまり、WebPを利用しページ速度を改善することで間接的にSEO評価にも良い影響があるわけです。
実際に読み込みの遅さを体験できる場合は、画像形式をWebP変更して少しでも読み込み容量を削減できるようにしましょう。
参考:ページ エクスペリエンスの Google 検索結果への影響について|Google検索セントラル
ユーザー行動が改善する
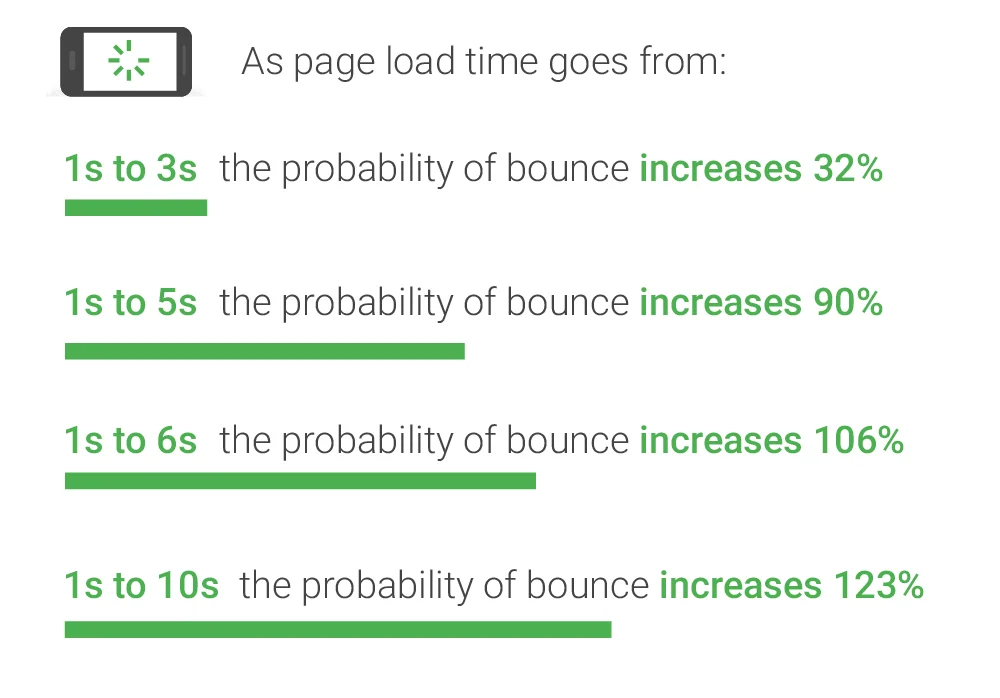
ページ速度が速くなることで、ユーザーの直帰率・離脱率、CVRの改善も期待できます。Googleの調査では、ページの読み込み時間が1秒から3秒に延びると直帰率が32%増加、5秒だと90%、6秒で106%、10秒まで延びると123%増加すると結論が出ています。

つまり、画像形式の変更をするだけで、ユーザー行動も改善するのでやってみて損はないです。
デジタリフトでは、マーケティング観点から売上に貢献するSEOコンサルティングを実施しております。サイトのUI/UX対策も一貫して対策可能となっておりますので、「なかなか成果につながらずSEOの外注を検討している」マーケティング担当者様は、ぜひ弊社のサービス資料をご確認ください!
⇒【いち早くで成果につなげる】デジタリフトのSEOサービスが分かる資料3点セットをダウンロード(無料)

\月額30万円でトータルサポート!/
WebPに変換するおすすめの方法
画像でWebPで保存したい際は、大きく2つの方法がおすすめです。下記の2つで大体の画像はWebPで利用できます。
- 変換ツールを利用する
- Googleの拡張機能を使用する
変換ツールを利用する
無料の変換ツールを使用して、既存の画像を簡単にWebP形式に変換できます。
直観的に操作可能なので誰でも簡単に利用できます。実際にいくつか使用してみて一番使いやすかったものを選ぶと良いでしょう。
Googleの拡張機能を使用する

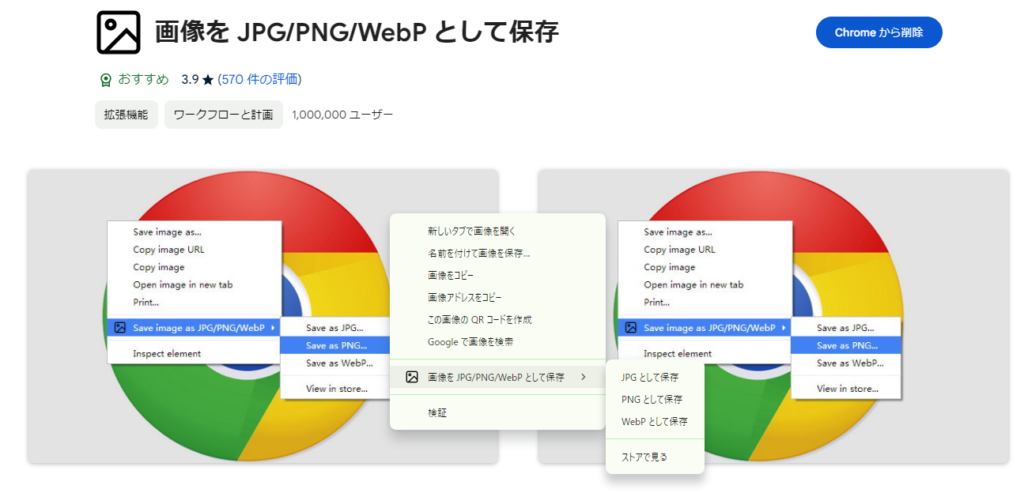
「Save image as type」を使用することで、簡単にWebP形式で画像を保存できます。「画像をJPG/PNG/WebPとして保存」から、「WebPとして保存」をクリックすることでWebPで保存できます。
\月額30万円でトータルサポート!/
WebP画像を使用する際のタグ記述方法
WebP画像を利用する際は、下記のようなコードを利用します。
| <picture> <source type=”image/webp” srcset=”./images/sample.webp”/> <img class=”img-responsive” src=”./images/sample.jpg” alt=”WebPの画像”> </picture> |
その際、Bingとインターネットエクスプローラーは非対応な点は考慮する必要があります。上記のコードでは、WebP形式で表示できなかった場合に、JPEG形式の画像を表示するように記述しています。
\月額30万円でトータルサポート!/
まとめ
WebPは、従来の画像形式と比較して、高い圧縮効率と品質を有するフォーマットです。画質を落とさず圧縮できるため、データサイズの容量化が可能です。
画像読み込みに必要な容量の削減ができ、ページの読み込み速度の改善にもつながります。SEOにおいて重要なユーザー体験を改善する事にもなりSEO評価の改善や離脱率、コンバージョン率の改善が期待できます。
しかし、まだ対応していないブラウザもあるので、WebPが表示できない場合はJPEGやPNGなどの画像が表示されるように実装しておきましょう。
デジタリフトでは、SEOの戦略設計から記事制作やCV対策まで一気通貫で対応しております。「マーケティング観点」で1年以内に黒字化を目指すコンテンツSEOを支援いたします。オウンドメディアの集客リード・コンバージョン獲得にお悩みがございましたら、無料相談会も開催しているので、ぜひご活用ください!
デジタリフトの特徴
- 事業インパクトや売上向上を重視したSEO支援
- 低価格で高品質なSEOコンサルティング
- 戦略設計から記事制作やCV対策まで丸っと対応
デジタリフトのSEOコンサルティングは、セッション数だけを目的としたSEO対策ではありません。コンバージョン数の増加、さらには事業成長をゴールとしたSEO対策を実施しております。
月額30万円で戦略設計や記事制作、CV対策など企業のSEOを総合支援いたします。マーケティングの総合支援会社として、SEOに留まらず「多くの引き出し」から様々なご提案をさせていただきますので、ご興味のある方は弊社SEOサービス資料をご覧ください!
【無料】資料ダウンロード
SEO支援サービス3点セット

資料でわかること
- SEOコンサルティングのサービス詳細
- SEO記事制作代行のサービス詳細
- 記事構成のアウトプット例
- 記事原稿のアウトプット例