BtoBマーケティングの成果向上に悩んでいませんか?
あなたのサイトに隠れたポテンシャルを、SEOのプロが無料で分析します。
\30秒で申し込み完了!/
直帰率は、ユーザー行動に関わる指標です。しかし、直帰率とは何か、どう改善するべきなのかなど認識が曖昧なままメディアを運用している方も多いのではないでしょうか。
本記事では、直帰率をテーマに、検索順位との関係性や確認方法、直帰率が高くなる原因や対策などを解説します。ページ内のユーザー行動の改善に課題を抱えている方はぜひ参考にしてください。
デジタリフトではSEOコンサルティングと記事制作代行サービスを提供しております。もし、「SEO対策を実施したいけど外注をするか悩んでいる、、、」という方向けに、弊社のSEO支援のサービス資料をお渡しさせていただいております。
無料でダウンロード可能なので、お気軽にご活用ください。
⇒デジタリフトのSEOサービスが分かる資料3点セットをダウンロード(無料)

ウェビナーテーマ
はじめての「RevOps」 営業とマーケティングの横断連携を加速するデータ活用術
日時
ライブ配信:2025年09月12日(金)11:00~12:00
アーカイブ:2025年09月16日(火)11:00~12:00
2025年09月19日(金)13:00~14:00
※途中入退出可能
SEOにおける直帰率とは?
直帰率とは、エンゲージメントが起きなかったセッションの割合のことです。GA4では、「10秒以上の閲覧」「2ページ以上の遷移」「コンバージョン」のいづれかが起きるとエンゲージメントとして計測されます。
つまり、直帰率とは、サイトを訪問したユーザーが遷移もコンバージョンも起こさず10秒以内に離脱してしまったセッションの割合のことを指します。
一般的には、直帰率が高い場合、ユーザーがページの内容や提供される情報に関心を持っていない可能性が高く、そのページの質やコンテンツが改善する必要があります。ユーザーの滞在時間やページビュー数の増加につながる質の高いコンテンツの提供や、ページの読みやすさ、ユーザーエクスペリエンスの向上などを行い、ユーザー行動の改善を図りましょう。
GA4以前の直帰率の定義は今と異なる
以前の直帰率は「2ページ以上の遷移」「コンバージョン」が発生しなかったセッションの割合のことを指していました。しかし、GA4でユーザー行動をより詳細に分析できるようになり、「直帰」に対する考え方も変わっていきました。ユーザー行動が複雑化し、「セッションの終了」だけではユーザーの意図が正しくとらえられないためです。
たとえば、従来の「直帰率」の定義では、ユーザーが1ページの訪問のみで自身のニーズを完全に満たせた場合でも直帰として計測されます。この場合は、ユーザーにとって有益なコンテンツを提供しているのに、直帰率は高いという状態が生まれ、SEO担当者もユーザー行動の意図を正しく認識できません。
そのため、現在ではエンゲージメントが起きなかったセッションの割合という定義が使用されています。
\月額30万円でトータルサポート!/
直帰率と離脱率の違い
直帰率と離脱率の違いは、エンゲージメントが起きても計測するかしないかです。離脱率は「あるページを最後にセッションの終了が起きた割合」を指します。そのため、エンゲージメントが起きたとしても、セッションが終わる前の最後のページであれば、離脱されたと計測されます。
一方で、前述の通り直帰率は、「エンゲージメントが起きなかったセッションの割合」のことを指すので、離脱率とは定義も計測値も異なります。
\月額30万円でトータルサポート!/
直帰率は検索順位には直接作用しない
直帰率が高いから順位が下がる、低いから順位が上がるというような因果関係はありません。しかし、直帰率が高いページは、ユーザーの満足度の低いページとも言えます。このような低品質なページはGoogleからの評価も受けづらく結果的に検索順位が低くなってしまうのです。直帰率の高いページは、検索意図と一致しないコンテンツになっていたり、ユーザー体験が悪いページになっている傾向があります。
たとえば、「ページの読み込み速度が遅い」「視認性が悪いデザインになっている」などに該当するページは、そもそもコンテンツとしての品質が評価してもらえない可能性があります。このように、直帰率自体はダイレクトに検索順位に影響するわけではありません。しかし、直帰率が低いページはそもそもGoogleに評価されづらい状態にあることは認識しておきましょう。
デジタリフトでは「スピーディ」「手間いらず」「高品質」なSEO記事制作代行サービスを提供しております。「SEOの外注を考えている」マーケティング担当者様は、ぜひ弊社のサービス資料をダウンロードしてください!
⇒【アウトプット例付き!】デジタリフトのSEO記事制作代行サービスの資料をダウンロードする【無料】
\月額30万円でトータルサポート!/
直帰率の計算方法
直帰率は「直帰率=100% – エンゲージメント率」で求められます。たとえば、あるページのエンゲージメント率が40%だとすると、直帰率は60%になります。
エンゲージメント率は、GA4で下記の手順の確認できます。
- 「レポート」をクリック
- 「エンゲージメント」から「ページパスとスクリーンクラス」をクリック
- 「レポートをカスタマイズ」から「指標」をクリック
- 「指標を追加」から「エンゲージメント率」を選択し「適応」を押す
- レポートに「エンゲージメント率」が表示されているのを確認
「探索レポート」でエンゲージメント率を含めたレポートを作成するなど、他の方法でも確認できますが、上記の方法がシンプルで分かりやすいでしょう。
\月額30万円でトータルサポート!/
直帰率の目安は商材によって異なる

前提、直帰率だけを見て改善に乗り出すことはおすすめできません。詳しくは後述しますが、他の指標と一緒に確認して改善するページを選定しましょう。
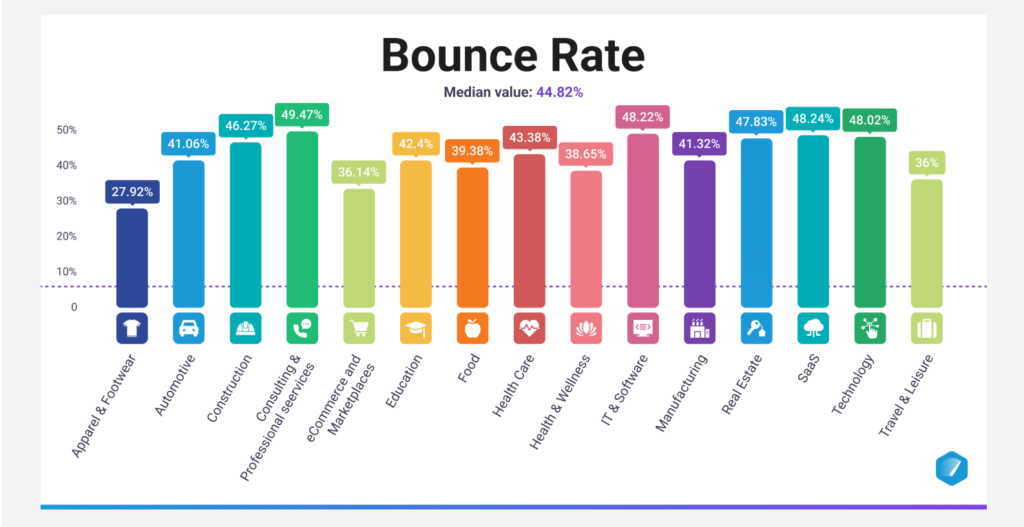
直帰率が低いか高いのかの目安は商材によって異なります。ある調査によると、直帰率の中央値は44.8%ですが、商材によって値にばらつきがあることが分かります。
たとえば、ECサイトやアパレルなどは「商品を探す」といった購買に近い検索意図のため、直帰率が低めに出る傾向にあります。一方で、コンサルティングや不動産など購買までのハードルが高く「情報収集」の側面が強い商材は、直帰率が高い傾向があります。
このように、顧客の購買ハードルや商材の特性上、直帰率の目安は商材ごとに変動します。そのため、自社サイトの直帰率の下げ幅は大きいのか小さいのかを見極めていくことが重要です。
\月額30万円でトータルサポート!/
直帰率を改善する際に確認すべき指標2つ
直帰率が高いページを改善する場合、以下の2つの指標を確認しましょう。
- コンバージョン率
- ページ滞在時間
コンバージョン率
コンバージョン率の高いページは優先して直帰率を改善すべきです。コンバージョン率が高いページは、売上につながりやすいです。直帰率を改善し、エンゲージメントを起こすユーザーを増やすことで、コンバージョン件数の拡大が期待できます。
打った施策に効果があったことを確認できれば、他のページにも横展開していきましょう。どのページを優先するかは、施策によって想定できるインパクトを基準に考えましょう。
ページ滞在時間
ページ滞在時間が極端に短いページも優先しても良いでしょう。ページ滞在時間が短いということは、コンテンツ自体読まれていない可能性が高いです。これは、本来のコンテンツの持つポテンシャルを活かせていない状態と言えます。平均滞在時間が数秒など、少なすぎて直帰率が高くなっている場合、デザイン崩れやファーストビューの悪さなどが原因になっていることが多いです。何が原因でページ滞在時間が短くなってしまっているのかを解明し、改善しましょう。
少しでも長くユーザーにコンテンツを読んでもらうことで、エンゲージメントを促せるかもしれません。またユーザー体験が向上したことで、検索順位の向上にもつながり、さらなるアクセス増加を見込めるかもしれません。
\月額30万円でトータルサポート!/
直帰率が高い主な原因6つ
直帰率が高い原因は、大まかに6つに分けられます。
- コンテンツの内容が検索意図と合っていない
- ページの読み込みが遅い
- ファーストビューが悪い
- 他ページへの遷移導線が分かりづらい
- モバイルフレンドリー対応が済んでいない
- UIデザインが良くない
コンテンツの内容が検索意図と合っていない
ユーザーはタイトルを見てページを訪問するか決めています。そのため、タイトルから想定できる内容と実際の内容が異なる場合、直帰される可能性が高くなります。また、検索意図からズレてはないが、知りたい情報にたどり着くまでの距離が長い場合も同様です。
たとえば、「SEO 直帰率」で調べているのに、「SEOとは」「SEOのメリット」などがコンテンツの冒頭にあればユーザーからすると知りたい情報までの距離が長くストレスを感じやすくなります。
このように、ユーザーの検索意図に合った見出し構成や内容にしなければ、良いコンテンツとは言えません。そのため、コンテンツ作成時は、ユーザーニーズを縦に深掘り、検索キーワードと内容の間で乖離が生まれないようにしましょう。
デジタリフトでは、コンテンツSEOを強化したい企業さまに向けて「低価格」で「高品質な記事」を「クライアント様の手間いらず」で作成しております。「SEO記事制作の外注を検討しているマーケティング担当者さま」は、ぜひ弊社のサービス資料をご覧ください!
⇒【アウトプット例付き!】デジタリフトのSEO記事制作代行サービスの資料をダウンロードする【無料】

ページの読み込みが遅い
恐らくほとんどの人が、ページの読み込み速度が遅い際にブラウザバックしたことがあるのではないでしょうか。ユーザーも同じように、なかなかページが表示されないとブラウザバックして他のページを訪問します。そのため、ページの読み込みが遅い場合は改善すべきです。
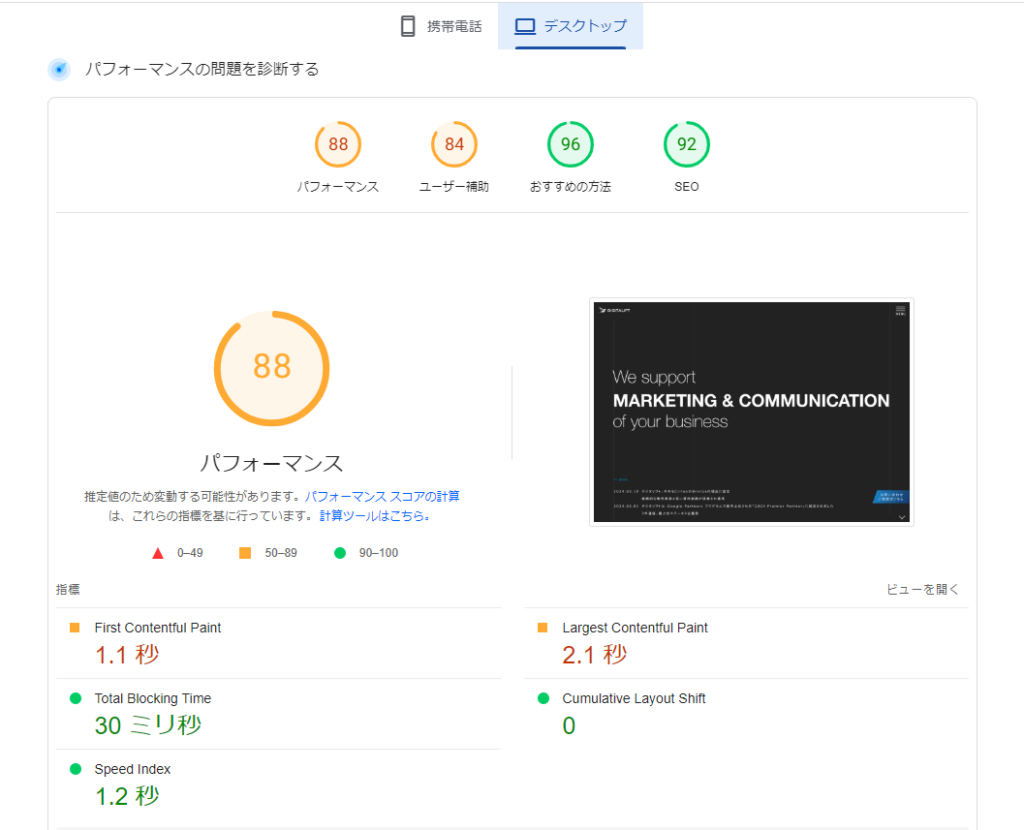
ページの読み込み速度は「PageSpeedInsights」というサイトで確認できます。画像サイズが大きすぎる、サードパーティーツールのコードに余分な読み込みリソースが割かれているなど具体的な改善箇所を提示されるので、可能な限り改善していきましょう。

ファーストビューが悪い
ファーストビューが良くない場合も直帰につながります。多くのサイトではユーザーの4~6割ほどはファーストビューを見て離脱してしまいます。ファーストビューを見てコンテンツを読むか決めているユーザーが多いと言えます。そのため、ページの魅力をシンプルに伝えるファーストビューに改善してく必要があるわけです。とくに、メディアコンテンツの場合は、広告やCTAなどの宣伝が過剰にならないように気を付けましょう。
一方で、ファーストビューを作りこみすぎてしまうと、ページの読み込み速度が遅くなる可能性もあるので、バランスを考えて改善に取り組みましょう。
他ページへの遷移導線が分かりづらい
ページ間の遷移導線が分かりづらい場合も直帰率に影響します。温度感の高いユーザーは、あまり記事を読まずに他のページに遷移したり、CTAをクリックしたりすることがあります。
そのため、CTAやページ導線が分かりづらいと、ストレスを感じ直帰につながる可能性があります。せっかく、エンゲージメントにもつながるアクセスを逃してしまうのはもったいないので、他ページへの導線をユーザーから見てわかりやすいデザインや配置に変更しましょう。
モバイルフレンドリー対応が済んでいない
ユーザーはスマホで検索行動を起こしているケースが多く、モバイルフレンドリーなサイトになっているかもかなり重要です。とくに、ToCビジネスの場合は、ほとんどのユーザーはスマホで検索し、ページに訪問します。
そのため、文字・画像のサイズやレイアウトなどがスマホサイズに適していないと、かなり見づらいページになってしまい、直帰にもつながります。該当する場合は、スマホで見ても読みやすいようにページを改善しましょう。
UIデザインが良くない
UIデザインが良くないと、ページが見づらい・読みづらい状態になってしまいます。UIデザインに問題がある場合、ユーザーはコンテンツを読む気が起きない、読むのに疲れるなど少なくとも良い影響はありません。
せっかく良いコンテンツを作成しても、読んでもらえなければ意味がありません。そのため、コンテンツの質にこだわることも重要ですが、デザインに関してもユーザー読みやすい・見やすくなるような仕様になるようにこだわりましょう。
\月額30万円でトータルサポート!/
直帰率を改善する具体的施策6つ
続いて、直帰率を改善する具体的な施策を解説します。
- タイトルや見出し・本文を見直す
- ページ読み込み速度を改善する
- ファーストビューの視認性を改善する
- スマホ版ページを最適化する
- CTAの位置や内部リンク構造を最適化する
- デッドクリックをなくす
タイトルや見出し・本文を見直す
タイトルと見出しや本文が乖離していないか確認しましょう。ユーザーはタイトルを見てページを訪問するか決めています。タイトルから想起されるであろう見出しや内容になっていない場合は、早急に修正しましょう。
また、自分ではズレていないと感じていても実際はユーザーの検索意図から外れてしまっている可能性があります。タイトルと見出しに一貫性があるか、ユーザーが知りたい情報を早く知れる構成になっているかを確認し、改善しましょう。
現在、デジタリフトでは、「SEO記事制作の外注を検討している企業さま」向けにリライト1本無料キャンペーンを実施しております。実際に弊社の記事質やオペレーションを知っていただいたうえで、外注先選定の基準として活用してください。
⇒【毎月5社限定!】デジタリフトのリライト1本無料キャンペーンに応募する
ページ読み込み速度を改善する
「PageSpeedInsights」を使って、ページのどこが原因となっているのか確認しましょう。
- 画像サイズを小さくする
- 画像フォーマットを変更する
- Lazy loadを設定する
- 不要なコードを削除する
サイトやページごとに原因は異なるので、一概にこの施策を打てば改善するとは断言ができません。しかし、画像サイズが大きすぎたり、不要なJavaScriptやCSSコードがあったりして、読み込みに時間がかかっているケースが多いです。
デザインも大事な要素ではありますが、コンテンツが読まれないと意味はないので、ユーザー体験を重視したページ作りを意識しましょう。

ファーストビューの視認性を改善する
見づらいコンテンツは、読むのに疲れてしまうため直帰が発生しやすくなります。そのため、視認性の良いUIを設計し改善しましょう。
CTAや広告のサイズを適切な大きさにする、画像のサイズを大きくしすぎない、文字のフォントや色は背景とメリハリがつくものにするなどユーザーが読んでいてストレスを感じないようなデザインを意識しましょう。
スマホ版ページを最適化する
スマホでも快適に見れるようにページデザインを整えましょう。レスポンシブ対応を行いデザイン崩れが起きないように対策する必要があります。とくに、ToCビジネスの場合、ほとんどのユーザーはスマホでWebサイトを訪問するため、スマホ版サイトが整っていないのは致命的です。
画像や表だけでなく、ページの横幅もスマホの画面に合う形になるようにしましょう。そもそものサイトデザインが10年以上前のままなど、サイト制作から入るべき場合もあるので、分からない場合は代理店や制作会社に相談しても良いでしょう。
CTAの位置や色を最適化する
温度感が高いユーザーの場合、コンテンツをそんなに読まなくともコンバージョンに至るケースがあります。そのため、CTAボタンの色を目立ちやすい色にしたり、ファーストビューにCTAを配置するなどして、ユーザーがスムーズにコンバージョンに至れるようにしておきましょう。

デッドクリックをなくす
デッドクリックとは、リンクやボタンに見えるがクリックを押しても実際には動作しない状態を指します。
クリックしても何も動作しなかったらユーザーは戸惑います。またイラつくユーザーもいるでしょう。そうなると、ページから離脱する可能性も高まります。Microsoft Clarityを使用することで、デッドクリックが起きている個所を確認できます。
意図せずリンクやボタンに見えてしまっている、JavaScriptが正常に読み込まれていないなどの原因を特定し、改善しましょう。
\月額30万円でトータルサポート!/
まとめ
直帰率を改善する際に重要なことは、コンバージョンや滞在時間などのほかの指標を合わせて確認することです。直帰率はユーザー行動を表す指標なので、他の指標と掛け合わせてどんな対策が必要なのか仮説を立てましょう。
サイトやページごとに課題や状況は異なるため、ユーザー目線でどこをどのように改善すべきかを考えて実装することが大事です。
デジタリフトでは、SEOの戦略設計から記事制作やCV対策まで一気通貫で対応しております。「マーケティング観点」で1年以内に黒字化を目指すコンテンツSEOを支援いたします。オウンドメディアの集客リード・コンバージョン獲得にお悩みがございましたら、無料相談会も開催しているので、ぜひご活用ください!
デジタリフトの特徴
- 事業インパクトや売上向上を重視したSEO支援
- 低価格で高品質なSEOコンサルティング
- 戦略設計から記事制作やCV対策まで丸っと対応
デジタリフトのSEOコンサルティングは、セッション数だけを目的としたSEO対策ではありません。コンバージョン数の増加、さらには事業成長をゴールとしたSEO対策を実施しております。
月額30万円で戦略設計や記事制作、CV対策など企業のSEOを総合支援いたします。マーケティングの総合支援会社として、SEOに留まらず「多くの引き出し」から様々なご提案をさせていただきますので、ご興味のある方は弊社SEOサービス資料をご覧ください!
【無料】資料ダウンロード
SEO支援サービス3点セット

資料でわかること
- SEOコンサルティングのサービス詳細
- SEO記事制作代行のサービス詳細
- 記事構成のアウトプット例
- 記事原稿のアウトプット例