BtoBマーケティングの成果向上に悩んでいませんか?
あなたのサイトに隠れたポテンシャルを、SEOのプロが無料で分析します。
\30秒で申し込み完了!/
ページの表示速度は、Googleが公式でランキングに影響すると発表している重要な要素です。ページの表示速度が遅いサイトは、表示速度が早いサイトに比べてSEO上不利になりますし、上位表示を目指すなら無視できない要素のひとつです。
この記事では自分のサイトの表示速度を調べる方法や、実際に表示速度を改善するための方法について解説します。すぐに使える対策もご紹介するので、ぜひ施策として取り入れてください。
デジタリフトではSEOコンサルティングと記事制作代行サービスを提供しております。もし、「SEO対策を実施したいけど外注をするか悩んでいる、、、」という方向けに、弊社のSEO支援のサービス資料をお渡しさせていただいております。
無料でダウンロード可能なので、お気軽にご活用ください。
⇒デジタリフトのSEOサービスが分かる資料3点セットをダウンロード(無料)

ウェビナーテーマ
はじめての「RevOps」 営業とマーケティングの横断連携を加速するデータ活用術
日時
ライブ配信:2025年09月12日(金)11:00~12:00
アーカイブ:2025年09月16日(火)11:00~12:00
2025年09月19日(金)13:00~14:00
※途中入退出可能
ページの表示速度はSEOの評価に影響する
前提として、ページの表示速度はSEOの評価に関わる要素のひとつです。2018年7月のアップデートで、ページの表示速度がモバイル版の検索でランキング要素として使用されることになりました。
公式でもランキング要素に使用すると明言されていますが、これ以外にもGoogleが掲げる10の真実にも「遅いより速いほうがいい。」と記載されており、ユーザーに情報を届ける際に、いかに早く情報を渡すかを大事にしていることがわかります。
もちろん、順位は表示速度以外にもさまざまな要素で決定しますが、単純にサイトを閲覧するうえで表示速度が遅いことはユーザーの離脱を招く可能性もあり、仮に順位が高くても気にかけるべきです。
参考リンク:https://developers.google.com/search/blog/2018/01/using-page-speed-in-mobile-search?hl=ja
\月額30万円でトータルサポート!/
表示速度改善の効果
まずは表示速度改善の効果をまとめます。SEOの評価としての側面以外にもいくつか効果が考えられます。
SEO評価が上がる
表示速度の改善でSEOの評価が向上します。前述のとおり、Googleが公式でランキング要素として使用していると明言しています。
公式の情報では、「対象となるのは、ユーザーがかなり遅いと感じるようなページのみで、ごくわずかな割合のクエリにしか影響しません。」と記述されています。弊社にもSEOのご相談をさまざまいただきますが、体感で表示速度が遅いと感じるサイトは多くあります。
原因はそれぞれあるのですが、実際の体感で遅いと感じられる場合はSEOへの影響がかなり大きいと考えられます。SEOは相対評価なので、表示速度以外の要素で競合サイトに勝っていても、遅い表示速度が原因で上位を取られてしまうことも十分にありえる話です。
競合サイトと比較した際に、一番早い状態を目指す必要はありませんが、もし体感で遅い状態なら対策を行う必要があります。
UXの向上
表示速度が早いとUXが向上します。UXとは「ユーザーエクスペリエンス」、つまり、サイトを閲覧を通してユーザーが得る体験のことです。若干乱暴な説明ですが、サイトの使いやすさ、というとわかりやすいと思います。
UXについては表示速度以外の要素もたくさんありますが、表示速度が遅いことでUX=サイトの使いやすさを損ねることは想像に難くないはずです。日々さまざまなサイトを閲覧していて、表示速度が遅いために途中で諦めて離脱した経験は、おそらく誰もが持っているものでしょう。
UXの話になると表示速度よりもう少し広い範囲の話になりますが、表示速度ももちろん絡んできます。優れたUXを担保するためにも表示速度には気を使うべきです。
離脱を防げる
表示速度が改善するとユーザーの離脱を防げます。UXの項でもお伝えしましたが、表示速度が遅いために離脱した経験が一度は必ずあるはずです。表示速度が遅いことはユーザーの離脱を促す結果になります。
少し古いデータですが、Googleの調査によると表示速度が1秒→3秒に増加すると直帰率が32%増加、5秒で90%、6秒で106%、10秒になると123%まで増加するというレポートがあります。モバイルページの場合ですが、表示に3秒以上かかると53%のユーザーが離脱しています。

当たり前ですが、離脱が増えることでPVや閲覧時間は悪い影響として減ってしまいますし、コンバージョンにも響いてきます。サイトのパフォーマンスに直結する要素なので、やはり表示速度はサイト運営にとって重要な要素です。
デジタリフトでは、コンテンツSEOを強化したい企業さまに向けて「低価格」で「高品質な記事」を「クライアント様の手間いらず」で作成しております。「SEO記事制作の外注を検討しているマーケティング担当者さま」は、ぜひ弊社のサービス資料をご覧ください!
⇒【アウトプット例付き!】デジタリフトのSEO記事制作代行サービスの資料をダウンロードする【無料】
\月額30万円でトータルサポート!/
ページ速度を確認するには?
ページ速度を確認するにはツールを使用します。いくつか存在しますが、ここでは代表的なものをご紹介します。まずは自分のサイトの現在地を知る意味でも、早速確認してみると良いでしょう。
Page Speed Insights(ページスピードインサイト)を使う

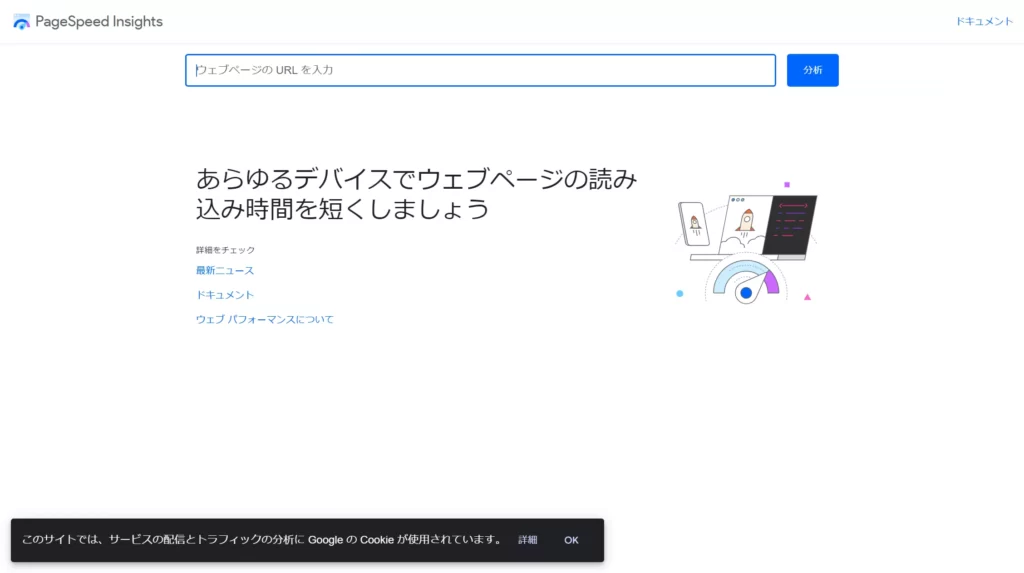
最もオーソドックスな方法がPage Speed Insights(ページスピードインサイト)を使う方法です。
参考リンク:https://pagespeed.web.dev/
上記のURLにアクセスして、分析したいページのURLを入力しましょう。「分析」ボタンをクリックすると、対象ページのさまざまな情報が表示されます。
上部に表示されているのはコアウェブバイタルと呼ばれる指標で、ページの読み込みパフォーマンス、インタラクティブ性、視覚的安定性に関する実際のユーザーエクスペリエンスを測定する一連の指標になっています。主なものを簡単に説明します。
- LCP(Largest Contentful Paint):そのページ上で最も大きなコンテンツを表示するのにかかる時間
- INP(Interaction to Next Paint):ユーザーのクリックやタップからページが視覚的に反応するまでの時間
- CLS(Comulative Layout Shift):ページの読み込み中に発生するコンテンツレイアウトのずれ
それぞれ緑のゾーンに収まっているのが理想です。

下部には表示速度を数値化したものが記載されています。この「パフォーマンス」の数値が高いほど表示速度のスコアが良いです。

さらに下の「診断」部分では表示速度の低下につながっている要素を割り出してくれています。基本的にはこの診断部分で指摘された要素を改善すれば表示速度は改善します。

URLごとの診断になるので、ページ単位での分析や改善に向いています。
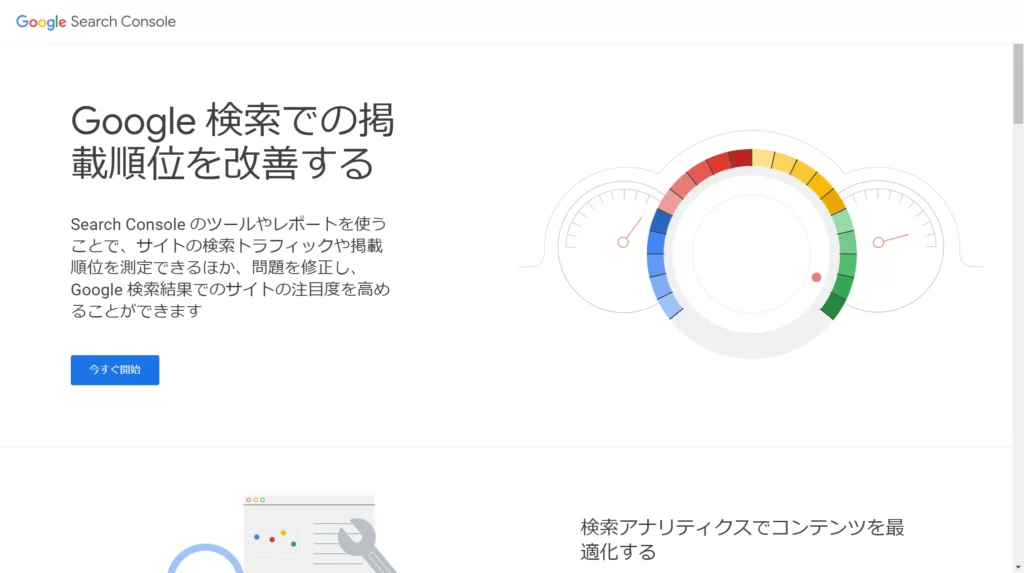
Googleサーチコンソールを使う

サーチコンソールにもページ速度のレポートがあります。こちらはサイト単位でどの程度速度が遅いページがあるのかを示してくれます。サーチコンソールにログイン後、左サイドバーの「ウェブに関する主な指標」で確認できます。
参考リンク:https://search.google.com/search-console/about
ここで「改善が必要なURL」として抽出されたものを対象に、Page Speed Insightsで確認していくと良いでしょう。

以前はGoogleアナリティクス(UA)でも確認できましたが、GA4に移行してから少し特殊な設定を踏まなければ閲覧できなくなりました。設定が若干難しめなのでここでは割愛します。
\月額30万円でトータルサポート!/
表示速度を改善する方法
ここからは表示速度を改善する方法をいくつか解説します。今日から対応できる項目もあるので、実際にPage Speed Insightsなどで診断がある場合は試してみてください。
画像を圧縮して軽量化する
最も簡単で、かつ効果的な対策です。意外に対策できていないサイトが多いです。
画像のファイルサイズを圧縮して、ページ閲覧時の画像の読み込み時間を軽減します。圧縮率を考える必要がありますが、人間の目にはほぼわからないレベルで圧縮をかけてもファイルサイズはかなり小さくできます。
また、使用できる環境ならば画像フォーマットをWebP(ウェッピー)に変換してしまうのも有効です。WebPは従来のjpgやpngなどの画像ファイル形式に比べて高い圧縮率でかつ画像としての品質も担保できる、比較的新しい画像ファイル形式です。近年では対応しているブラウザも圧倒的に増え、実際に使用しているサイトも多く見かけるようになってきました。
WebPへの変換はツールを使用して行い、既存の画像ファイルと差し替える必要があります。もしWordPressなどを使用しているなら、画像の枚数にもよりますが、プラグインを使用すると簡単に変換、差し替えが行えます。
参考リンク:https://ja.wordpress.org/plugins/webp-converter-for-media/
画像の遅延読み込みを実装する
こちらも画像関連ですが、遅延読み込みを実装すると表示速度の向上が期待できます。サイトの閲覧開始と同時に、すべての画像ファイルを読み込もうとすると表示速度が遅くなってしまいます。これを回避するために画像の遅延読み込みを行います。
具体的にはその画像が表示されるエリアにブラウザの画面がスクロールされると、表示エリアの画像が読み込まれる方式に変更します。
実装方法としては、画像のimgタグにloading=”lazy”を付与するなどで対応します。こもしWordPressを使用しているなら、バージョンが5.5以降であれば、画像の幅と高さにあたるwidth、heightを設すると自動で対応してくれます。これ以外にもいくつか方法がありますが、どちらかというとエンジニア向けの情報になってしまうので、本記事ではここまでにとどめておきます。
もしWordPress使用ならプラグインで対応してしまうのが早いでしょう。
参考リンク:https://ja.wordpress.org/plugins/autoptimize/
ブラウザキャッシュを設定する
ブラウザキャッシュの設定も表示速度の改善に役立ちます。ブラウザキャッシュとは、一度アクセスしたWebページのデータを一時的にブラウザ内に保存するものです。キャッシュを設定していれば、再度アクセスした際にキャッシュから読み込まれるため、データの再読み込みを行わずに短時間でページが表示されます。
もしキャッシュを設定していない場合はアクセスするたびにデータの読み込みが発生するため、表示速度は早くなりません。また、キャッシュには保持期間を設定できますが、保持期間が短いとキャッシュの保存がされないため、やはり再読み込みが発生して表示に時間がかかってしまいます。
キャッシュの保持期間は少なくとも1週間、コンテンツの内容に応じて最大1年間程度で設定するのがおすすめです。
設定の方法は「.htaccess」ファイルにキャッシュを保持する期間を書き込むのが一般的な方法ですが、このファイルは記述方法を間違えるとサイトが表示されないなどの不具合が発生する場合があります。設定する際には、必ずエンジニアなど知識のある方に依頼するのが安全です。
参考リンク:https://developers.google.com/speed/docs/insights/LeverageBrowserCaching?hl=ja
不要なCSSやJavaScriptを軽くする
CSSやJavaScriptなどのサイトの表示に使用されているファイルを軽くすると、表示速度の改善につながります。書かれているコード内に不要な改行や空白があるなら削除する、記述が複雑化しているコードは簡略化して記述するなどで対応します。
こちらもソースコードの改変が必要になるため、知識のない人が触るとサイトの表示が崩れるなどの不具合が発生する可能性があります。もし実行するならエンジニアに依頼するなど、専門知識を持っている方に対応してもらいましょう。
gzip圧縮を実装する
gzip圧縮とは、サーバー上にあるテキストファイル(htmlやcssなど)を圧縮、ファイルサイズを小さくして配信するものです。サーバーとユーザーのPC間での通信データサイズを軽くして、表示速度を向上できます。
gzip圧縮はサーバーによっては利用できないパターンも存在します。実行する場合は、サーバーを管理している方に確認を取りましょう。
こちらもWordPressでの運用であればプラグインで対応が可能です。
参考リンク:https://wordpress.org/plugins/wp-http-compression/
代表的なプラグインをいくつか紹介しましたが、これ以外にもあるのでご自身の運用に合うものを探してみてください。
サーバーのスペックを上げる
ここまでに説明した項目を含め、考えられる原因を取り除いたうえで表示速度が改善されない場合は、サーバーのスペックに問題があるかもしれません。
ここでは細かい説明は省きますが、サーバーのスペックが低いと、結果的に表示速度が遅くなってしまいます。もちろん、画像ファイルや不要なコードを削除するとサーバーの負担は軽くできますが、スペックが低い場合には限界があります。
サーバーの問題は簡単にわかるものではないので、もしほかの施策を行ったうえで改善されない場合は専門家にみてもらうのが良いでしょう。
デジタリフトでは、SEOコンサルティングと記事制作代行のご支援をさせていただいております。もし、「これからSEO対策を実施したいけど外注をするか悩んでいる、、、」という方がいらっしゃいましたら、弊社のSEO支援のサービス資料をお渡しさせていただいております。
無料でダウンロード可能なので、お気軽にご活用ください。
⇒デジタリフトのSEOサービスが分かる資料3点セットをダウンロード(無料)
\月額30万円でトータルサポート!/
Page Speed Insightsでのスコアの目安
多くの方はPage Speed Insightsを使用してスコアの確認を行うと思います。スコアの目安は、使用しているシステム等にもよるので難しいですが、PCで80以上、SP(モバイル)で50以上あたりを目安とするのをおすすめします。(弊社のサイトも遅い方ですが)

PC版はよほどの問題がない限り高いスコアが出ると思いますが、SP版は工夫しないとすぐに低い数値が出てしまいます。今までの経験から、10~30程度の数値で示されるケースはかなりあります。
重要なのはスコアより体感のスピードなので、表示や操作受付まで5秒かかる、とかでなければ低いスコアでも問題ありませんが、やはりスコアが低い場合は体感でも遅さを感じることが多いです。
体感では2秒程度を目指して表示速度を改善できると良いでしょう。
\月額30万円でトータルサポート!/
まとめ
表示速度はSEOの評価にも、サイトの使いやすさにも関わる重要な要素のひとつです。あまりにスコアが低いと順位にも影響しますし、仮に順位が高くても、表示速度が確保できないとユーザービリティが悪化し、離脱を増加させてしまいます。
表示速度はさまざまな要素が絡むので、改善は難しいですが、よく必要な修正として上がる項目を中心に解説しました。まずはどこに表示速度の問題があるかを特定し、内容によってはエンジニアなどの専門家に意見をもらいながら実際に改善に着手してみましょう。
デジタリフトでは、SEOの戦略設計から記事制作やCV対策まで一気通貫で対応しております。「マーケティング観点」で1年以内に黒字化を目指すコンテンツSEOを支援いたします。オウンドメディアの集客リード・コンバージョン獲得にお悩みがございましたら、無料相談会も開催しているので、ぜひご活用ください!
デジタリフトの特徴
- 事業インパクトや売上向上を重視したSEO支援
- 低価格で高品質なSEOコンサルティング
- 戦略設計から記事制作やCV対策まで丸っと対応
デジタリフトのSEOコンサルティングは、セッション数だけを目的としたSEO対策ではありません。コンバージョン数の増加、さらには事業成長をゴールとしたSEO対策を実施しております。
月額30万円で戦略設計や記事制作、CV対策など企業のSEOを総合支援いたします。マーケティングの総合支援会社として、SEOに留まらず「多くの引き出し」から様々なご提案をさせていただきますので、ご興味のある方は弊社SEOサービス資料をご覧ください!
【無料】資料ダウンロード
SEO支援サービス3点セット

資料でわかること
- SEOコンサルティングのサービス詳細
- SEO記事制作代行のサービス詳細
- 記事構成のアウトプット例
- 記事原稿のアウトプット例