BtoBマーケティングの成果向上に悩んでいませんか?
あなたのサイトに隠れたポテンシャルを、SEOのプロが無料で分析します。
\30秒で申し込み完了!/
サイトマップとは検索エンジンやユーザー向けに、そのサイトが持っているページをわかりやすく形にしたものです。検索エンジン向けに作成するものと、ユーザー向けに作成するものの2種類があります。
SEO上特に重要になるのは、前者の検索エンジン向けのサイトマップです。サイトマップの作成や設置が正しくできていないと検索エンジンにページが認識されにくくなる可能性があります。
この記事では2種類のサイトマップについて、特に検索エンジン向けのサイトマップである、sitemap.xmlを中心に解説します。
また、デジタリフトではSEOコンサルティングと記事制作代行のご支援をさせていただいております。SEO戦略設計~施策実行まで丸っと支援させていただきます。もし、「これからSEO対策を実施したいけど外注をするか悩んでいる、、、」という方がいらっしゃいましたら、弊社のSEO支援のサービス資料を、ぜひご確認ください。
⇒【月額30万円~】デジタリフトのSEOサービス資料3点セットをダウンロード(無料)

ウェビナーテーマ
はじめての「RevOps」 営業とマーケティングの横断連携を加速するデータ活用術
日時
ライブ配信:2025年09月12日(金)11:00~12:00
アーカイブ:2025年09月16日(火)11:00~12:00
2025年09月19日(金)13:00~14:00
※途中入退出可能
サイトマップとはサイト全体の構造を示すガイド
冒頭でお伝えしたとおり、サイトマップとはそのサイトが持っているページを可視化したものです。とくに検索エンジン向けのサイトマップであるsitemap.xmlは、SEOの評価にも関わる大切なファイルです。
SEOの内部対策では基礎にあたる要素で、もしこれから対策を開始する、サイトの見直しを1からやり直す際には真っ先に確認、最適化を図るべきです。多くの場合はルートディレクトリにファイルを設置しているので、「https://〇〇.jp/sitemap.xml」のようにURLを入力して、ブラウザ上で自身のサイトのファイルを確認してみましょう。
サイトマップがあるとクローラーが巡回しやすい
検索エンジン向けのサイトマップであるsitemap.xmlを設置する効果ですが、このファイルがあることで、検索エンジンはサイト内にあるページを認識し、各ページを巡回(クロール)します。
クローラーがページを発見できないと、検索エンジンの仕組み上順位はつかないのでオーガニックでの流入は期待できなくなります。SEO評価の入口になる、検索エンジンがページを発見できることをクリアできないのでは、いくら良いコンテンツを持っていても意味がありません。
検索エンジンのクロールの問題は、sitemap.xml以外の要素も複数ありますが、極力対策の初期に対応すべき項目です。
内部対策については下記の記事で詳しく解説しているので、合わせて確認してください。

sitemap.xmlの作成方法
ここからはsitemap.xmlを作成する方法についてまとめます。主に手動で作成する方法と、ツールで作成する方法があります。
sitemap.xml作成に使えるおすすめツール
小規模なサイトでも、数百あるURLを探してクロールに必要なものだけ抽出するのは骨の折れる作業です。基本的にはツールを利用しての作成をおすすめします。
XML Sitemaps Generator
無料で使えるsitemap.xmlを自動作成するツールです。任意のURLを入力すると、そのサイトのsitemap.xmlの自動作成が始まります。特定のディレクトリ配下のみの作成もできます。この場合は下層ディレクトリを指定してください。
無料のツールですが、作成できるsitemap.xmlは500URLまでの制限があります。有料プランを利用でき、作成するURL数に応じて金額が変わります。
小規模なサイトであれば十分対応できるので、条件が合う場合も導入しましょう。
参考リンク:https://www.xml-sitemaps.com/
Screaming Frog
有料のツールですが、SEOに携わるなら導入しておきたいツールです。URLを入力してスタートするとサイト内のURLを自動で取得します。メニューからsitemap.xmlを選択すると、取得したURLをsitemap.xmlファイルに変換してくれます。
設定で存在しない4xx系のエラーURLやリダイレクトされている3xx系のURLの除外もできるので、sitemap.xmlの作成以外の機能も含め、個人的には一番おすすめのツールです。
一応無料でも使用できますが、取得できる「要素」は500件までで、cssやjavascriptなどのファイルも含むので、取得できるURL数が少ないです。基本は有料で使用するツールとして考えておきましょう。
参考リンク:https://www.screamingfrog.co.uk/seo-spider/
WordPress使用の場合はプラグインの使用を推奨
WordPressを使用している場合は、自動でサイト内(WordPress内)のURLを取得してsitemap.xmlを作成し、定期的に更新してくれるプラグインが存在します。使用できるならこういったプラグインを導入して、更新まで自動化してしまうと運用が楽になります。
有名どころでいうとYoast SEOやAll in One SEOなどの総合的な機能を持ち合わせたものや、sitemap.xmlの機能だけ欲しい場合は、XML Sitemaps Generator for Googleなどを導入するとよいでしょう。
プラグインを導入する場合は構成次第では干渉してしまい、不具合を起こす可能性があるので、普段サイトの更新をしているエンジニアや外部の企業に相談しながら進めてください。
参考リンク:https://ja.wordpress.org/plugins/wordpress-seo/
https://ja.wordpress.org/plugins/all-in-one-seo-pack/
手動で作成する方法
なんらかの事情でツールが使えない場合、手動での作成も可能です。もし作成済みのファイルが存在するなら、エクセルで開いて新しいURLを追加、不要なURLがわかっているなら行ごと削除して更新するのが早いです。保存時に「xmlデータ」を選択するのを忘れないでください。最後にテキストエディタで開いて記述を確認しましょう。
完全に新規で作成する場合もあると思うので、記述のルールと意味も解説しておきます。
基本的な書き方のルール
下記のコードを冒頭に記述してください。
<?xml version=”1.0″ encoding=”utf-8″?>
<urlset xmlns=”http://www.sitemaps.org/schemas/sitemap/0.9″>
中身としては文字コードの宣言などになりますが、ここでは詳しい解説は割愛します。作成時のルールとしてすべて決まった書き方をするものと思ってもらえればよいです。
記述を間違えると機能しなくなるので、閉じタグを忘れたりなど気をつけてください。上記をそのままコピペでも大丈夫です。
URLの記述は、
<url>
<loc>https://digitalift.co.jp/</loc>
<lastmod>2024-04-17</lastmod>
<changefreq>monthly</changefreq>
<priority>0.9</priority>
</url>
上記のように<url>タグと<loc>タグを使ってページのURLを記述します。相対パスでの記述は無効になるので、httpsからの絶対パスで記述してください。url以下のタグは任意で使用します。できるなら設定しておきましょう。
<lastmod>
ページの最終更新日。日時まで指定できますが、日付だけでも問題ありません。Googleは更新日時が正確である場合にこの値を使用します。すべて正確でなければ評価が落ちてしまうわけではないので、ざっくりで入力して問題ありません。
もしわかるなら正確な更新日時を設定しておきましょう。
<changefreq>
Googleはこの値を無視します。ページの更新頻度を表すタグです。設定できる更新頻度は下記です。
- daily:1日毎に更新される
- weekly:1週間毎に更新される
- monthly:1ヶ月毎に更新される
- yearly:1年毎に更新される
- never:全く更新されない
- always:アクセスする度に毎回更新される
- hourly:1時間毎に更新される
下の2つは使用が限定的かもしれません。更新頻度を詐称すると評価が下がる、とかはないので、ざっくりで決めて問題ありません。
<priority>
Googleはこの値を無視します。クロールの優先度を伝えるタグです。0.0~1.0の間で設定します。
クロールの優先度と聞いてしまうとすべて最大で設定しなくなりますが、有効なタグではないので中身は何でも構いません。
繰り返しますが、<lastmod>、<changefreq>、<priority>、それぞれ任意で設定する項目なので、記述しなくても問題ありません。
sitemap.xmlの作成に関しては、Google公式の解説も参考にしてください。
https://developers.google.com/search/docs/crawling-indexing/sitemaps/build-sitemap?hl=ja#xml
設置したらSearch Consoleで送信する
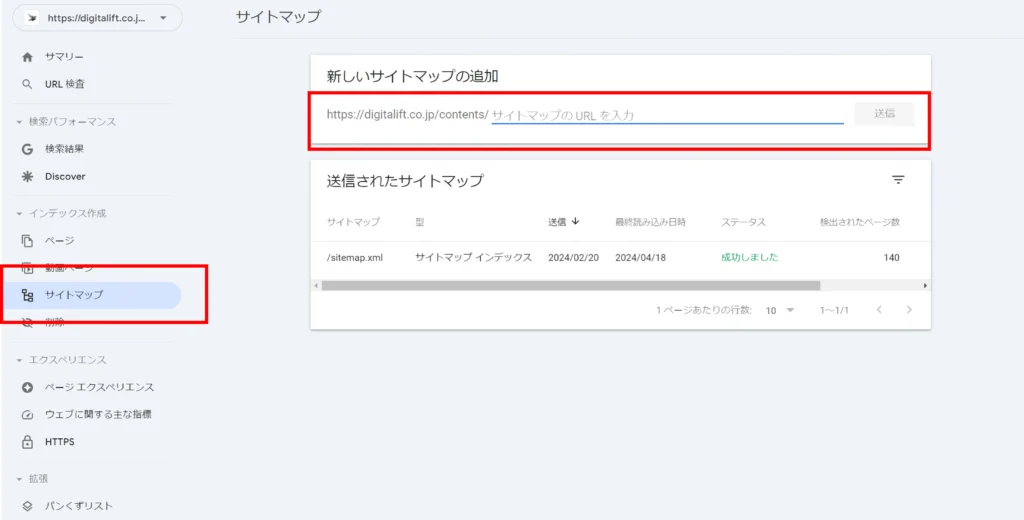
sitemap.xmlを作成してサイト内に設置したら、Search Consoleでの送信を忘れずに行いましょう。左サイドバーの「インデックス」から「サイトマップ」をクリックし、サイトマップのURLを入力して送信ボタンをクリックしてください。

送信から間を空けなければいけませんが、ページ下部の「送信されたサイトマップ」にステータスが表示されます。ここで送信されたサイトマップが正しく読み込まれたかどうかを確認できます。もしエラーが発生している場合は対処が必要です。
送信した翌日くらいに反映しているはずなので、時間空けて確認してみましょう。
sitemap.xml作成の注意点
sitemap.xmlの作成、設置に際して注意する点をまとめます。正しく効果を得るためにも、作成時にそれぞれ確認してください。
設置場所は自由
sitemap.xmlの設置場所ですが、robots.txtのようにルート直下でないと無視されるということはなく、サイト内のどこに設置しても有効です。
管理の都合上ルート直下に設置するか、もしディレクトリごとに分ける場合は該当ディレクトリの直下がおすすめです。
確実にクロールするわけではない
sitemap.xmlを作成、設置して送信に成功しても、sitemap.xmlで指定したURLを必ずクロールするわけではありません。sitemap.xmlに頼り切るのではなく、内部リンクや外部リンクを集める、複雑なディレクトリ構造は避けるなど、クローラーがサイト内を巡回しやすいサイト作りが大切です。
検索エンジンへのガイドとして、sitemap.xmlは設置すべきですが、日頃からクローラビリティを意識したサイトを目指して改善しましょう。

robots.txtにURLを記述する
robots.txtを設置する際に、必ずファイル内にsitemap.xmlの場所を記述しておきましょう。
robots.txtは、クローラーに巡回するUROの指示を与えるファイルで、クローラーはサイトを巡回する際に、一番最初に閲覧します。このとき、クローラーはsitemap.xmlの情報を把握し、ファイル内のページURLの情報をクロールしようとします。
前述のとおりすべてのURLをクロールするわけではありませんが、クローラーがsitemap.xmlの情報を読み込みやすくするために、必ず記述を追加しておきましょう。

エラーURLは含めない
404エラーなどの不要なページはsitemap.xmlに含めないようにしましょう。不要なページへ無駄なクロールを促してしまうと、重要なページまでクローラーがたどり着かない可能性があります。
301、302リダイレクトを使用している場合も同様で、ユーザーと同じように旧URL→新URLとクローラーも順番にたどっていくので、やはりクロール効率が悪化してしまいます。無駄にクローラーを誘導しないように、リダイレクト元のURLは避け、リダイレクト先の正しいURLのみ記述しましょう。
URLの個数、ファイルサイズに上限がある
1つのsitemap.xmlに記述できる上限数は、URL数が50,000URLまで、ファイルサイズが50MBまでです。上限を超えるsitemap.xmlを作成する場合は、2つ以上に分割しなければなりません。
もし2つ以上作成する場合は、sitemap.xml、sitemap2.xmlのようにファイル名を分けて設置し、robots.txtへの記述も両方を追加してください。
もちろん、サイトが小規模な場合など、上限に届かない場合は無理に分割する必要はありません。
一度作って終わりではなく、定期的に更新する
sitemap.xmlは一度作って設置したら完了する施策ではありません。定期的に更新する必要があります。
サイトを運用する中で、新規でページを増やしたり、不要なページを削除したり、既存のページを更新する機会は多々あります。こうした機会にはsitemap.xmlの更新が必須です。WordPressならプラグインで自動化も可能ですが、使用していない場合はツールなどをうまく活用して、3ヶ月毎に更新をかけるなど、サイトの更新頻度に応じて対応しましょう。
SEO施策を成功させるには、まとまったリソースを投下していく必要があります。そのため、専任の担当者を付けることが理想です。兼任の担当者しか付けられない場合は、経験者で体制を固めるなど、社内にリソースとノウハウを必要とします。
もし、社内のリソースのみで施策を実行していくことが難しい場合は、外注も選択肢として考えることが大切です。
デジタリフトでは、SEOコンサルティングと記事制作代行のご支援をさせていただいております。「これからSEO対策を実施したいけど外注をするか悩んでいる、、、」という方は、弊社のSEO支援のサービス資料をお渡しさせていただいておりますので、ぜひご活用ください。⇒アウトプット例付き!デジタリフトのSEOサービス資料3点セットをダウンロード(無料)
HTMLサイトマップについて
「サイトマップ」というと、SEOの経験がある方はsitemap.xmlを思い浮かべますが、一方でユーザー向けのサイトマップも対象になります。補足としてユーザー向けに作成、設置するHTMLサイトマップについても解説しておきます。
HTMLサイトマップはsitemap.xmlとは違って、ユーザー向けに作成されたサイトマップです。sitemap.xmlとの違いは、ユーザーがWebページとしてアクセス、閲覧可能な点です。
もちろん、クローラーもサイトマップページや、ページ上の内部リンクをたどる可能性はありますが、あらかじめクロールして欲しいURLを指定するものとは異なります。
限定的にはなりますが、サイトの構造上ユーザーが迷いやすい場合や、コンテンツが多く、同じくユーザーが迷ってしまう場合などには有効です。
これは私見ですが、サイトマップページの設置は、内部リンクとしての効果はあまり大きくないと考えています。内部リンクの効果を高めたい場合には別の内部リンク施策を行うほうが効果は高いでしょう。
迷ったらサイトマップを見る、というユーザーも一定数存在するので、無いよりはあったほうが良いです。作成や設置が可能ならば対応しておきましょう。
HTMLサイトマップの作り方
こちらもWordPress使用ならばプラグインで対応してしまう方が早いです。「WP Sitemap Page」などのプラグインを使用すると簡単に作れます。今回は細かい説明は割愛しますが、プラグインの追加になるので、使用する場合はエンジニアと相談のうえ実装してください。
参考リンク:https://ja.wordpress.org/plugins/wp-sitemap-page/
手動で作成する場合は少し大変です、もし、sitemap.xmlを作成する段階でURLがリスト化されているならば、こちらをディレクトリでソートをかけて、カテゴリーごとに内部リンクを集めていくと効率的でしょう。もしURLがリスト化されていない場合は、sitemap.xml作成の解説で示したとおり、ツールを使用してURLリストを作成すると早いです。
SEO評価に大きく関わる要素ではありませんが、余力があるなら作成しておきましょう。
まとめ
「サイトマップ」には2種類あり、ひとつは検索エンジンのクローラー向けに作成される「sitemap.xml」と、もうひとつはサイトを訪れるユーザー向けに作成される、WebページとしてのHTMLサイトマップです。
SEO評価に関わるのは、sitemap.xmlのほうが比重が高いです。ページの新規公開、削除、更新などは運用上起こり得ますし、ツールなどをうまく活用して可能な限り自動化しましょう。もしツールでの自動更新が難しい場合でも、定期的に更新できる体制を作っておくことが重要です。
sitemap.xmlは取り扱いを間違えるとSEO評価に影響します。必ず設置の効果を理解したうえで適切に運用できるようにしましょう。
デジタリフトでは、これまでBtoB企業~BtoC企業まで幅広くご支援してきた経験を活かして、マーケティング観点で「そもそもSEOをやるべきか」からサポートさせていただきます。
もし、「外注しようか悩んでいる、、、」「実際にどんなことをしてくれるのか気になる、、、」という方は、下記のフォームから資料を無料でダウンロードしてみてください。実際の支援内容や費用などサービスの詳細を記載させていただいております。
デジタリフトのSEOサービスにご興味がございましたら是非ご確認ください。
【無料】資料ダウンロード
SEO支援サービス3点セット

資料でわかること
- SEOコンサルティングのサービス詳細
- SEO記事制作代行のサービス詳細
- 記事構成のアウトプット例
- 記事原稿のアウトプット例