BtoBマーケティングの成果向上に悩んでいませんか?
あなたのサイトに隠れたポテンシャルを、SEOのプロが無料で分析します。
\30秒で申し込み完了!/
Alt属性を適切に設定することは、間接的にSEOに影響を与えます。
「alt属性を記述することでのSEOの効果はあるの?」
「すべての画像にAlt属性を設定する必要があるの?」
などのお悩みを抱えている方もいらっしゃるのではないでしょうか?
本記事では、Alt属性がSEOに与える影響や、効果的な設定方法について詳しく解説します。
デジタリフトではSEOコンサルティングと記事制作代行サービスを提供しております。もし、「SEO対策を実施したいけど外注をするか悩んでいる、、、」という方向けに、弊社のSEO支援のサービス資料をお渡しさせていただいております。
無料でダウンロード可能なので、お気軽にご活用ください。
⇒デジタリフトのSEOサービスが分かる資料3点セットをダウンロード(無料)

ウェビナーテーマ
はじめての「RevOps」 営業とマーケティングの横断連携を加速するデータ活用術
日時
ライブ配信:2025年09月12日(金)11:00~12:00
アーカイブ:2025年09月16日(火)11:00~12:00
2025年09月19日(金)13:00~14:00
※途中入退出可能
Alt属性とは
Alt属性は代替テキストとも呼ばれる、画像の内容をテキストで検索エンジンに伝えるためのHTML属性です。
HTML内では画像の読み込みや呼び出しを行うために、通常imgタグを使用します。
imgタグ内に「scr」という属性に画像のURLを設置することで、ブラウザ上で画像を表示できます。
ただ、検索エンジンはimgタグで画像を設置しても画像の内容を理解できないため、Alt属性を使用し、検索エンジンに画像の内容を伝える必要があります。
また、読み上げソフトを利用し、サイト内の読み上げをおこなった場合、画像部分はAlt属性に設定されたテキストが読み上げられます。
さらに、サイトの読み込みが遅い場合や、画像が読み込めなかった場合にも、Alt属性に設定されたテキストが表示されます。

Title属性との違い
Alt属性と混同されやすいものに、Title属性がありますが、それぞれ役割が異なります。
| 設定できる要素 | 役割 | |
|---|---|---|
| Alt | 画像のみ | そのものを説明 |
| title | 全要素 | 補足として使用 |
Alt属性は画像のみに設定するものですが、Title属性は画像だけでなく、テキストも含む全要素に設定が可能です。
また、Title属性は画像やテキストの補足情報をコメントで追加する場合に使います。
さらに、Title属性を画像に設定した場合、画像をマウスオーバーすると設定されたテキストが表示されます。
表示されるテキストをAlt属性に設定されているテキストだと勘違いしているケースはよくあるため、両方の役割をしっかり理解しておきましょう。
\月額30万円でトータルサポート!/
Alt属性の設定の仕方
Alt属性の設定は、HTMLの画像タグ内で行います。基本的な記述方法は以下の通りです。
<img src=”画像のURL” alt=”画像の説明”>
「”」の間に画像の説明を記載します。
比較的簡単に設定ができるため、設置できていない画像があれば、上記をコピーし設定しましょう。
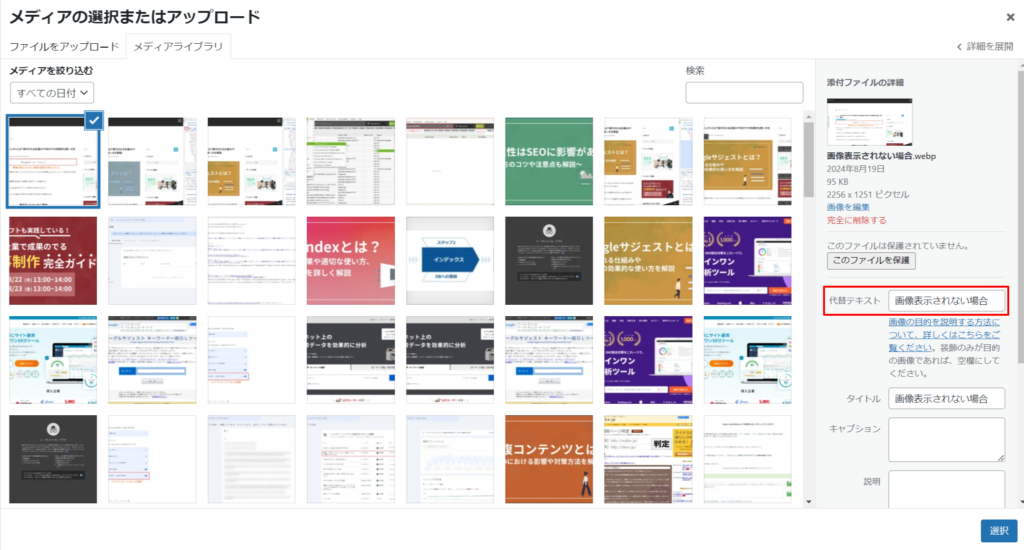
またWordPressを使用している場合、メディアライブラリから画像を挿入する際に「代替テキスト」欄でAlt属性を設定できます。

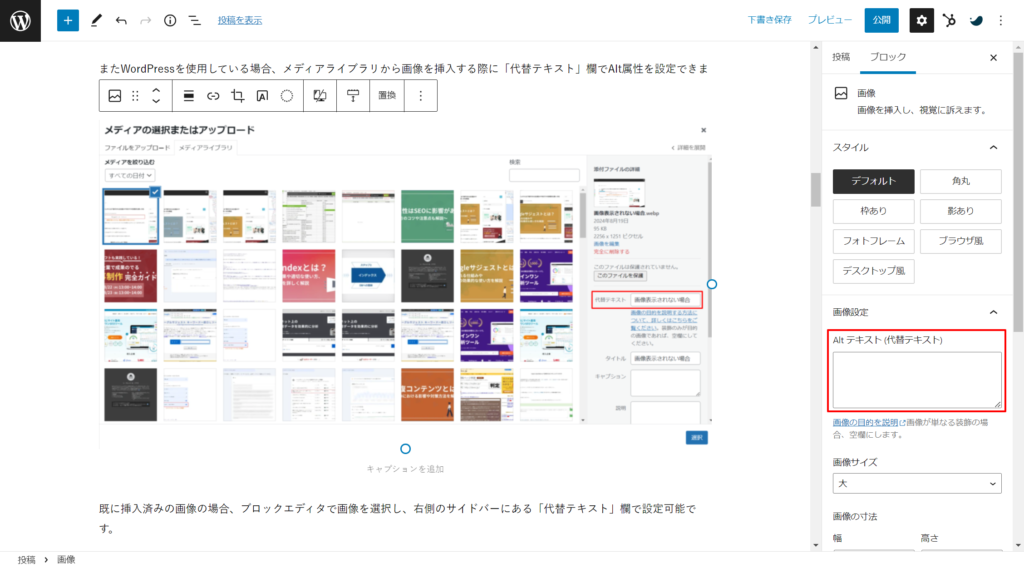
既に挿入済みの画像の場合、ブロックエディタで画像を選択し、右側のサイドバーにある「代替テキスト」欄で設定可能です。

デジタリフトではSEOコンサルティングと記事制作代行サービスを提供しております。もし、「SEO対策を実施したいけど外注をするか悩んでいる、、、」という方向けに、弊社のSEO支援のサービス資料をお渡しさせていただいております。
無料でダウンロード可能なので、お気軽にご活用ください。
⇒デジタリフトのSEOサービスが分かる資料3点セットをダウンロード(無料)
\月額30万円でトータルサポート!/
alt属性のSEOへの影響
Alt属性は検索エンジンに画像がどのような内容なのかを伝えるための設定です。
そのため、Alt属性を設定していれば、検索エンジンが画像の内容を理解できます。
その結果、通常の検索結果でも上位表示される可能性があるといえます、
直接検索結果の順位向上につながることはありませんが、ページの内容を正確に検索エンジンに伝えることは、順位を向上させるのに必要な要素のため、間接的に影響があるといえます。
また、検索エンジンが画像の内容を理解することができれば、画像検索で上位表示できる可能性があります。
個人的な経験則に基づきますが、キーワードによっては、画像検索で上位表示を獲得できると通常の検索結果でも上位表示される可能性があります。
画像検索から流入し、その後のユーザー行動がよければGoogleはユーザーにとって有益なページと判断するでしょう。
特に、「流入が多いページ」「順位を上げたいページ」の重要な画像、「画像検索で上位表示させたい画像」には必ずAlt属性を設定するようにしましょう。
ただし、すべての画像にAlt属性を設定する必要はありません。
例えば、装飾目的で使用している背景画像や、ページの内容に直接関係のない画像(会社のマスコットキャラクターなど)は、Alt属性を空白のままにしても問題ありません。
\月額30万円でトータルサポート!/
Alt属性がユーザーに与える影響
Alt属性を設定すると、SEOだけでなくサイトを利用するユーザーにも影響を与えます。
それぞれ解説いたします。
読み上げ機能への対応
視覚障害を持つユーザーや、高齢者など音声での情報取得を好むユーザーは、読み上げソフトを使用してWebサイトを閲覧します。
読み上げソフトではテキストは読み上げますが、画像を読み上げないため画像の内容を理解できません。
しかし、Alt属性を設定していると、設定されたテキストを読み上げられるため、画像の内容を把握できます。
適切なAlt属性を設定すると、画面を見れないユーザーにも正確な情報を提供できます。
通信環境が悪い場合の情報提供
通信速度が遅い、または通信が不安定な環境では、画像の読み込みに時間がかかったり、失敗したりします。
このような場合、Alt属性が画像の代わりにテキストで表示されるため、ユーザーは画像の内容を把握できます。
これにより、ユーザーはページの内容を理解でき、ユーザーが離脱するリスクを削減できます。
また補足ですが、ページの読み込み速度が遅い場合にはPageSpeed Insights(PSI)のスコアを改善することも重要です。
画像の容量を削減することや遅延読み込みの実装など、PSIスコアを上げる施策を行うことで、ページの読み込み速度を向上し、ユーザーがページを閲覧するにあたってのストレスを減らせます。

\月額30万円でトータルサポート!/
Alt属性を設定するときの注意点
検索エンジンに評価される、もしくは画像を閲覧できないユーザーに正確に情報を伝えるためには、適切にAlt属性を設定する必要があります。
そのために3つのポイントを抑えたAlt属性を設定しましょう。
- キーワードの過剰な使用を避ける
- 具体的な画像説明を心がける
- 簡潔な記述を心がける
それぞれ解説します。
キーワードの過剰な使用を避ける
過剰にキーワードを詰め込みすぎると、かえって不自然で理解しづらい文章になります。
また、過剰にキーワードを含めると、Googleのガイドライン違反に当たり、スパムとみなされる可能性があります。
大量のキーワードを含むリンクは不自然リンクとしてガイドライン違反に当たる可能性がある
Googleのガイドライン
そのためキーワードは自然な形で盛り込みましょう。
例えば、「赤いリンゴ」の画像に対して、「赤いリンゴ 果物 健康 ビタミン」というようなキーワードの羅列は避け、「皿の上に置かれた新鮮な赤いリンゴ」のように自然な文章で説明します。
デジタリフトでは、コンテンツSEOを強化したい企業さまに向けて「低価格」で「高品質な記事」を「クライアント様の手間いらず」で作成しております。「SEO記事制作の外注を検討しているマーケティング担当者さま」は、ぜひ弊社のサービス資料をご覧ください!
⇒【アウトプット例付き!】デジタリフトのSEO記事制作代行サービスの資料をダウンロードする【無料】
具体的な画像説明を心がける
Alt属性は、画像が表示されない場合や読み上げソフトを使用している場合に、ユーザーが画像の内容を理解するための唯一の手段となります。
そのため、画像の内容を具体的に説明することが重要です。
例えば、「製品画像」ではなく、「青色のワイヤレスイヤホン」のように、色や特徴を含めた具体的な説明を心がけましょう。
簡潔な記述を心がける
Alt属性は短く簡潔であることが望ましいです。
例えば、「茶色の猫」と表現できるものを「全体は茶色だが、まばらに黒い模様のある猫」など、必要のない情報を入れることで、ユーザーが分かりにくいと感じ、離脱する可能性があります。
そのため必要な情報を簡潔に伝えるよう心がけましょう。
\月額30万円でトータルサポート!/
Alt属性の確認方法
Alt属性が正しく設定されているかを確認するためには、3つの方法があります。
それぞれ解説します。
ブラウザの検証モード
個別の画像のAlt属性を確認したい場合は、ブラウザのデベロッパーモードを使用すると良いでしょう。
Chromeで確認する場合には、キーボードの「F12」を押すか、右クリックして検証をクリックすると、デベロッパーモードが開きます。

次に左上のアイコンをクリックして、Alt属性を確認したい画像をクリックします。

ソースコードが確認できるので、<img src=”〇〇” alt=”〇〇”>のAlt属性を確認できます。

Chromeのアドオンを利用する
ページ単位でAlt属性を確認したい場合には、Chromeのアドオンを利用すると良いでしょう。
例えば、Alt&Meta viewerを利用すると、ページ内の画像に設定されたAlt属性が確認ができます。

また、Alt属性が設定されていない画像も確認できます。
Screaming Frog SEO Spiderを利用する
有料ツールですが、Screaming Frog SEO Spiderを利用するとサイト全体のAlt属性の設定状況を一括で確認できます。
URLを入力し「Crawl」をクリック

「Bluk Export」から「images」→「All Image Inlinks」を選択する

Excelにてデータが抽出され、画像ごとのAlt属性が確認できる
無料で500要素までクロールすることが可能なため、小規模サイトであれば無料で使うことができます。
大規模サイトや調べたい画像が多いサイト、リニューアル後に一括で調べたい時には、「Screaming Frog SEO Spider」のようなSEO分析ツールの利用をおすすめします。
\月額30万円でトータルサポート!/
まとめ
Alt属性は、検索エンジンとユーザーの両方に対して重要な役割を果たします。
適切に設定することで、検索エンジンでの順位向上や、ユーザビリティの改善につながります。
時間と労力を要する作業なので、まずは重要なページや主要な画像から順にAlt属性の設定をしましょう。
デジタリフトでは、SEOの戦略設計から記事制作やCV対策まで一気通貫で対応しております。「マーケティング観点」で1年以内に黒字化を目指すコンテンツSEOを支援いたします。オウンドメディアの集客リード・コンバージョン獲得にお悩みがございましたら、無料相談会も開催しているので、ぜひご活用ください!
デジタリフトの特徴
- 事業インパクトや売上向上を重視したSEO支援
- 低価格で高品質なSEOコンサルティング
- 戦略設計から記事制作やCV対策まで丸っと対応
デジタリフトのSEOコンサルティングは、セッション数だけを目的としたSEO対策ではありません。コンバージョン数の増加、さらには事業成長をゴールとしたSEO対策を実施しております。
月額30万円で戦略設計や記事制作、CV対策など企業のSEOを総合支援いたします。マーケティングの総合支援会社として、SEOに留まらず「多くの引き出し」から様々なご提案をさせていただきますので、ご興味のある方は弊社SEOサービス資料をご覧ください!
【無料】資料ダウンロード
SEO支援サービス3点セット

資料でわかること
- SEOコンサルティングのサービス詳細
- SEO記事制作代行のサービス詳細
- 記事構成のアウトプット例
- 記事原稿のアウトプット例