BtoBマーケティングの成果向上に悩んでいませんか?
あなたのサイトに隠れたポテンシャルを、SEOのプロが無料で分析します。
\30秒で申し込み完了!/
検索エンジンでの上位表示を狙って、日々記事の作成、ディレクションしている方々はさまざまなお悩みをお持ちかと思います。とくに、「記事を書いたけど順位が上がらない」「公開した記事が全然読まれていない」などのご相談をよくお聞きしています。
見出しタグ(hタグ)はページに訪れるユーザー、検索エンジンの双方に対して、適切に情報を伝えるためのタグです。使い方によっては順位にも影響を与えますし、何より伝わりにくい見出しを採用してしまうと、ユーザーはどのような情報があるページか判断できなくなってしまいます。
適切にSEO効果を得るためには、適切な見出しの設定が必要です。見出しの設定に迷っているSEO担当者向けに、SEOに強くなる見出しの書き方をお伝えしていきます。
デジタリフトでは「スピーディ」「手間いらず」「高品質」なSEO記事制作代行サービスを提供しております。とくに、記事構成に注力しており、見出しやタグの使い方はもちろん、独自性のあるコンテンツ作成を行っております。
「これからSEO対策を実施したいけど外注をするか悩んでいる、、、」マーケティング担当者様は、ぜひ弊社のサービス資料をご確認ください!
⇒【アウトプット例付き!】デジタリフトのSEO記事制作代行サービスの資料をダウンロードする【無料】

ウェビナーテーマ
はじめての「RevOps」 営業とマーケティングの横断連携を加速するデータ活用術
日時
ライブ配信:2025年09月12日(金)11:00~12:00
アーカイブ:2025年09月16日(火)11:00~12:00
2025年09月19日(金)13:00~14:00
※途中入退出可能
見出しタグ(hタグ)とは?
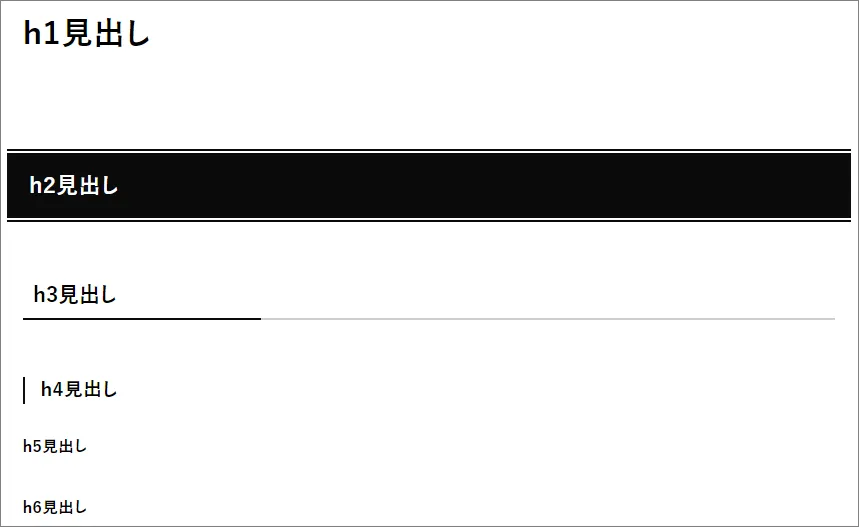
「見出しタグ」とは通称で、タグの正しい意味としての名称は「hタグ」です。「見出しタグ」の名前が表している通り、ページ内コンテンツの見出しの役割を果たします。ソースコード上に記述する際にhタグを使用して記述し、h1~h6まで存在しています。
本に例えるとわかりやすく、それぞれ本のタイトルや、章の名前が見出しに該当します。本の目次を読むだけでどのような内容が書いてあるか大体理解ができると思います。見出しタグも同様で、見出し(目次)を読んだだけでそのページの内容をざっくり理解できる状態が理想です。
\月額30万円でトータルサポート!/
見出しタグの役割
見出しタグの役割はコンテンツや特定のトピック内でどのようなことが書かれているかを端的に表すことです。前述の通り、見出しタグにはh1~h6まで存在し、それぞれ役割が異なります。

h1タグは記事のタイトルやページのテーマ
h1タグはそのページで最も重要なテキストを指定します。記事ページでいえば記事タイトルなどです。前述のように本に例えると、本のタイトルが該当します。
後続のhタグを包括する内容で、かつキーワードが設置されている状態が好ましいです。
h2タグは章ごとのテキスト
中見出しに当たるh2タグには本でいうと章になります。h1の全体を表すタイトルに対して、重要な項目ごとに区切っていくのがh2の役割です。無理やり設置する必要はありませんが、可能な限りキーワードが設置されていると良いです。
また、本でいう「目次」のように、h2の内容を見ただけでページ内に書かれていることがざっくり伝わるようにテキストを作りましょう。
h3タグはh2タグの補足やポイントとして使う
h3タグはh2をさらに詳しく解説するときに補足やポイントとして使用します。h2だけにまとめると長くなりすぎるときなどは、h3を立てて個別でテーマごとに解説するとより伝わりやすいです。
h4タグはh3タグのさらなる補足
h4タグもh3タグをさらに細かく解説する際に使います。他のhタグも同様、細かく見出し分けして解説するほうが伝わりやすい場合は見出し化してそこで解説するのをおすすめします。
h5~h6タグは原則使わない
hタグは一応h6まで存在していますが、記事ページに関してはh5、h6まで使用することはあまりありません。もちろん、h4の内容が長く、h5を立てて説明したほうが良い場合には使用しても良いのですが、ここまで細かく見出し分けして説明する状況はあまり発生しないはずです。
もしこういう状況になるときはそもそも見出しの構成自体があまり良くない場合です。h5以下を使用しなければならない状況になる場合は、むしろ全体の構成のほうを見直したほうが良いかもしれません。
\月額30万円でトータルサポート!/
見出し使用のルールと注意点
h1~h6までの見出しの役割を理解したら、見出しの使い方に関するルールを解説します。ルールに反するとSEOとしての効果が得られないばかりか、かえって悪影響を及ぼす場合もあるので気をつけましょう。
必ずhタグを使用する
見出しテキストには必ずhタグを使用してください。cssで装飾するだけ、などの対応だと人からの見た目としては見出しのように見えますが、クローラーはどのテキストが見出しとして設置されているかを判断できなくなります。クローラーが見出しの構成を理解しにくいことで、順位は上がりにくくなります。
せっかく良い構成や記事を作成してもGoogleのクローラーに理解してもらえないのでは、上位表示するのは難しいです。CMSなどを利用する場合は自動でhタグに変換されるケースもありますが、記事を公開したらhタグになっているかどうか必ず確認しましょう。
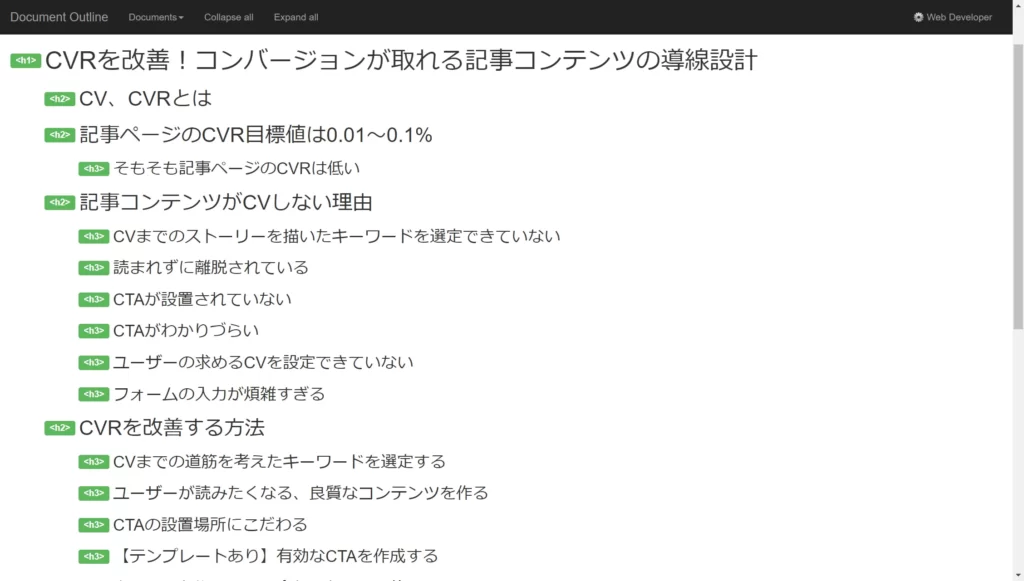
確認方法はソースコードを確認する、GoogleChromeであれば一部の拡張機能などで簡単に確認できます。
見出しを確認するGoogleChrome拡張機能「HeadingsMap」
h1タグの使用は1回まで
h1タグは1つの記事、ページ内で1つだけ使用してください。
Google公式ではh1の複数使用はSEO上問題ないと主張していますが、1つの本に2つのタイトルがついている状況はユーザーの混乱を招きますし、クローラーにとっても同様です。双方にとってのわかりやすさを担保するためにも、h1の使用は1度に留めておくのが望ましいです。
h1~h6タグは階層構造にする
hタグを使用するときは階層構造になるように正しい順番で使用してください。ひとつのh2内にh3やh4が複数あるのは問題ありませんが、逆にh3内にh2タグがあるのは間違いです。

適切な文字装飾が行われていれば人は視覚的に理解できるかもしれませんが、クローラーはソースコードから情報を読み取るので混乱を招きます。クローラーが正しくページ内の情報を理解できなくなると、順位に影響する場合があるので、必ず階層構造として設置しましょう。
キーワードを詰め込みすぎない
見出しに限らず本文にもいえることで、不自然なレベルで狙っているキーワードを乱発するのは避けましょう。Google公式のスパムに関するポリシーにも「ランキングを操作する目的で、ウェブページにキーワードを詰め込む」ことは避けるように記述があります。
目次に並んだときに同じキーワードが並んでいると視認性も悪くなり、目次から情報を読み取るのが困難になります。ページからの離脱が増えるなどの結果を招くと、間接的に順位に影響する可能性もあるので、キーワードの設置は自然なレベルに抑えておきましょう。
見出しテキストは長くしすぎない
原則として、見出しタグにはタイトルタグやディスクリプションのように推奨の文字数は存在しません。ただし、あまり長すぎる見出しテキストは前述のキーワードの詰め込みにつながりかねないですし、適度な長さでまとめるのをおすすめします。
「適度な」というと難しいのですが、たとえばSP表示したときに改行しない程度、などです。見出しに限らず記事全般にいえることで、短い言葉で伝えるほうが多くの場合、人には伝わりやすいです。改行がダメ、というルールは存在しませんが、極力短くまとめましょう。

デジタリフトでは「スピーディ」「手間いらず」「高品質」なSEO記事制作代行サービスを提供しております。
「これからSEO対策を実施したいけど外注をするか悩んでいる、、、」マーケティング担当者様は、ぜひ弊社のサービス資料をご確認ください!
⇒【アウトプット例付き!】デジタリフトのSEO記事制作代行サービスの資料をダウンロードする【無料】
\月額30万円でトータルサポート!/
SEOに強い見出しテキストの書き方
ここからはユーザの興味を引く、SEOに強い見出しの作り方を解説します。中にはあまり考えずに見出しのテキストをつけてしまう方もいますが、テキストの内容によってユーザーの理解度が変わりますし、結果的に離脱率や滞在率、順位などに影響していきます。
SEOに強い見出しを作るにはコツがあるので、ぜひ習得して最適な見出しテキストを書けるようにしましょう。
極力キーワードを設置する
見出しには不自然にならない程度で構わないので、極力キーワードを設置しましょう。多くの記事ページでは冒頭に目次を設けていることが多く、見出しとして検索キーワードが採用されていると目次内で関連するトピックがあることを確認できます。ユーザーが検索したキーワードをページ内で発見できないと、自分の知りたいことが書かれていないページだと思われてしまい、離脱につながるかもしれません。
また、hタグとしてキーワードが採用されていることで、クローラーのページのコンテンツ構造やトピックの重要度を理解するための手助けになります。見出しにキーワードを設置する際には、前述の通りキーワードの詰め込み過ぎに気をつけて設置しましょう。
見出しだけで内容が伝えられるように書く
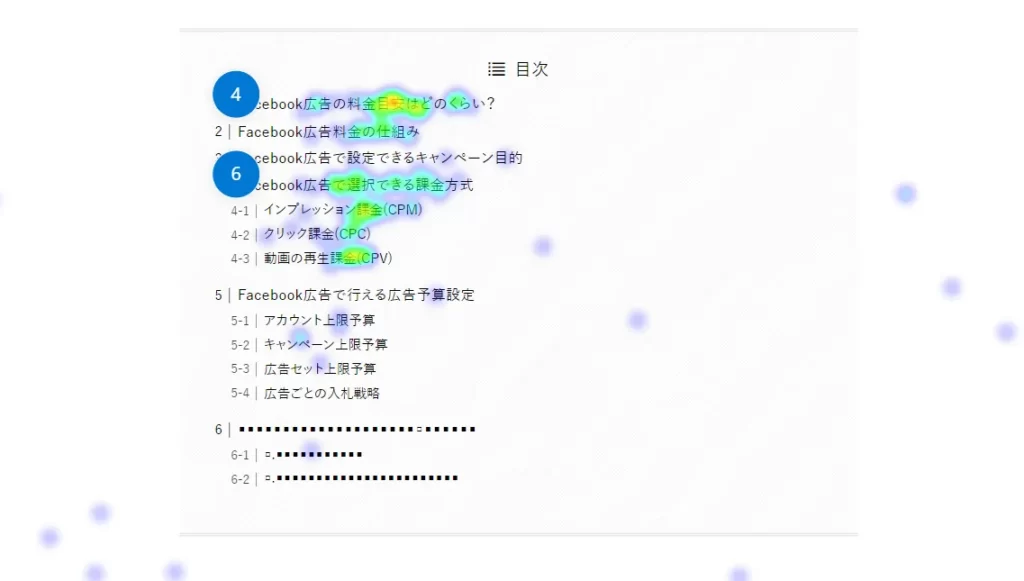
見出しを見ただけで本文内に書かれている内容がわかるように書きましょう。記事ページの場合、見出しテキストが目次に採用される仕様になっていることが多く、目次を確認して自分に必要な情報があるかどうかを判断する方は多いと思われます。弊社メディアのヒートマップを例にすると、やはり目次エリアはクリック率が高いです。

本文を読了したときの情報量からは大きく乖離しますが、目次の段階で記事内で伝えたいことがある程度わかるように作っています。コツとしては見出しをトピック内の結論にすることです。ある程度ですが、そのトピック内で伝えたいことをユーザーに届けやすくなるはずです。
読み手に伝わる言葉で書く
こちらも伝わりやすさの問題で、見出しのテキストはターゲットとしているユーザーに伝わりやすい言葉を選びましょう。
たとえば、初心者向けの記事なら専門用語はなるべく避ける、同じキーワードでも年代や地域によって使われやすいキーワードがあればそちらを採用するなど、よりユーザーに伝わりやすいものを選定してください。
画像ではなくテキストを使う
見出しは画像ではなくテキストを使用しましょう。Googleのスターターガイドでも画像へのテキスト埋め込みは推奨していません。
どうしても画像を使用しなければならない場合は、必ず見出し内テキストと関連する内容をalt属性として設定してください。
\月額30万円でトータルサポート!/
まとめ
見出しタグ、hタグはそのトピックで書かれていることを端的に表す、ユーザーに情報をわかりやすく伝えるためのものです。テキストを書くだけなら簡単ですが、ユーザー、クローラー双方に伝わるように作成、設置しなければなりません。
トピックの結論を見出しに採用する、極力キーワードを設置する、テキストは伝わりやすい言葉でコンパクトにまとめる、このあたりを意識するだけでも大きく変わるはずです。見出しテキストの作り方も練習すればどんどん良くなるので、まずは実際に作ってみて、実装後は効果を見ながら最適化を継続していきましょう。
デジタリフトでは、SEOの戦略設計から記事制作やCV対策まで一気通貫で対応しております。「マーケティング観点」で1年以内に黒字化を目指すコンテンツSEOを支援いたします。オウンドメディアの集客リード・コンバージョン獲得にお悩みがございましたら、無料相談会も開催しているので、ぜひご活用ください!
デジタリフトの特徴
- 事業インパクトや売上向上を重視したSEO支援
- 低価格で高品質なSEOコンサルティング
- 戦略設計から記事制作やCV対策まで丸っと対応
デジタリフトのSEOコンサルティングは、セッション数だけを目的としたSEO対策ではありません。コンバージョン数の増加、さらには事業成長をゴールとしたSEO対策を実施しております。
月額30万円で戦略設計や記事制作、CV対策など企業のSEOを総合支援いたします。マーケティングの総合支援会社として、SEOに留まらず「多くの引き出し」から様々なご提案をさせていただきますので、ご興味のある方は弊社SEOサービス資料をご覧ください!
【無料】資料ダウンロード
アウトプット例付き!資料3点セット

資料でわかること
- SEO記事制作代行の進め方とサービス詳細
- SEO記事制作サービスの活用事例
- SEO記事制作代行の利用料金
- 実際のアウトプット例を添付