BtoBマーケティングの成果向上に悩んでいませんか?
あなたのサイトに隠れたポテンシャルを、SEOのプロが無料で分析します。
\30秒で申し込み完了!/
グローバルナビはサイトの案内板によく例えられ、ユーザーがWebサイト内で目的のページにたどり着くために、重要な役割をしています。
そのため、使いやすいサイトにするためには、グローバルナビを適切に設計することが重要です。
本記事では、グローバルナビの定義やSEOとの関係性、設計のために押さえておくべきポイントなどを詳しく解説いたします。
また、デジタリフトでは「ビジネス目標の達成を伴走する」SEOコンサルティングやSEO記事制作代行サービスを提供しております。BtoBやBtoC問わず、さまざまな企業のオウンドメディアの支援を行い、成果を改善してきました。
「SEOの成果や運用リソースに課題があり、外注を検討している」担当者さまは、ぜひ弊社のサービス資料をご覧ください!
⇒【いち早く成果を実現】デジタリフトのSEOサービスが分かる資料3点セットをダウンロード(無料)

ウェビナーテーマ
はじめての「RevOps」 営業とマーケティングの横断連携を加速するデータ活用術
日時
ライブ配信:2025年09月12日(金)11:00~12:00
アーカイブ:2025年09月16日(火)11:00~12:00
2025年09月19日(金)13:00~14:00
※途中入退出可能
グローバルナビとは?
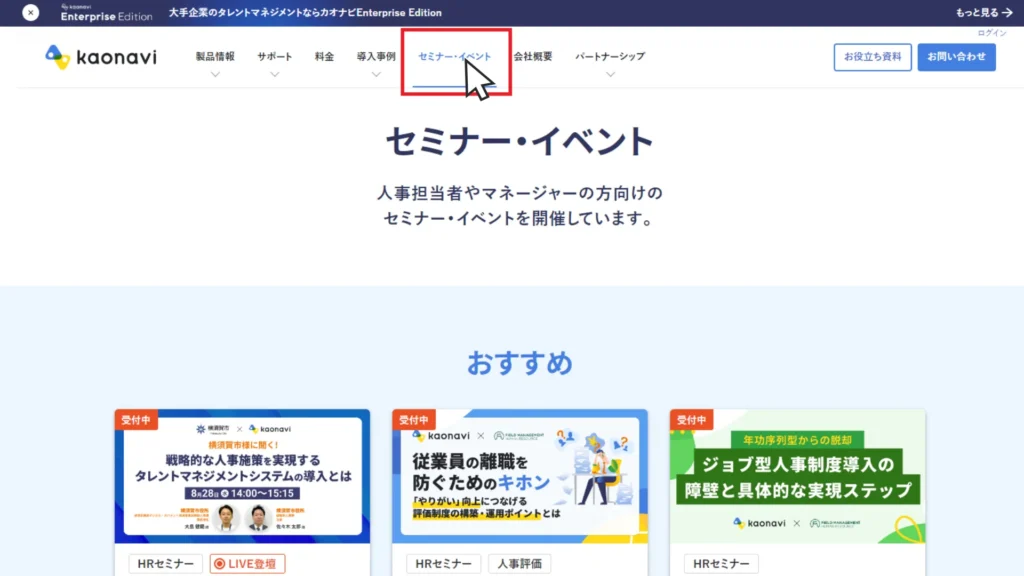
グローバルナビゲーション(略してグローバルナビ)は、Webサイトのすべてのページに設置される重要なページへのリンクをまとめたものです。
一般的にPC画面では、ページの上部や右上に表示され、SP画面ではハンバーガーメニューといわれる三本線のアイコンから表示されます。
また、弊社のWebサイトのようにPC画面でもハンバーガーメニューに表示される例外のサイトもあります。

この場合のメリット・デメリットはそれぞれありますが、SEO観点ではPCでは画面上部に表示・SPではハンバーガーメニューに表示した方が好ましいです。
\月額30万円でトータルサポート!/
グローバルナビの役割はユーザーが目的のページにたどり着くための案内板
グローバルナビはユーザーだけでなく、検索エンジンのクローラーにとっても重要な役割をになっています。
まず、グローバルナビはユーザーがどのページにいても、主要なページへの遷移を可能にする案内板の役割をしています。
グローバルナビがあることで、ユーザーは目的のコンテンツに迅速にたどり着くことができ、ストレスなくサイト内を回遊できます。
サービスサイトであれば「サービス内容」「料金プラン」「FAQ」「会社案内」「お問合せ」などが設置されることが多く、サイト全体の構造や主要ページを一目で確認できます。
また、検索エンジンのクローラーは内部リンクを辿ってサイト内を回遊するため、サイト内を効率的に巡回できるようになります。
また検索エンジンのクローラーは内部リンクが集まっているページを主要なページと判断するため、グローバルナビにリンクが張られているページは主要なページであることをクローラーに伝えられるメリットもあります。
\月額30万円でトータルサポート!/
グローバルナビはSEOに関係する
結論から言うと、グローバルナビはSEOに間接的に影響があります。
前述した通り、検索エンジンのクローラーは内部リンクが集まっているページを主要なページと判断します。
グローバルナビにリンクを設置しているページは内部リンクがすべてのページに設置され、内部リンクが集まります。
結果、検索エンジンが重要なページであることを認識し、ほかのページよりも評価されやすくなります。
また、Googleの検索エンジンスターターガイドでは、優れたページエクスペリエンスを提供するコンテンツを高く評価すると明記しています。
▼Google検索エンジンスターターガイド引用
コンテンツのページ エクスペリエンスを自己評価する
以下の質問に対する答えが「はい」の場合は、優れたページ エクスペリエンスを提供するために正しい方向に進んでいるといえるでしょう。
ページの Core Web Vitals は良好な状態ですか。
ページは安全な方法で配信されていますか。
コンテンツは、モバイル デバイスでも適切に表示されますか。
コンテンツに、主要なコンテンツを妨害する、またはコンテンツから注意をそらすほどの大量の広告が掲載されていませんか。
ページに煩わしいインタースティシャルがありませんか。
サイト訪問者がページのメイン コンテンツを容易に見つけて移動できるようになっていますか。
サイト訪問者が、ページのメイン コンテンツとその他のコンテンツを簡単に区別できるようにページが設計されていますか。
これらの質問は、検討すべきページ エクスペリエンスのすべての要素を網羅するものではありません。ただし、これらの質問に対応し、以下のリソースを参照することは、全般的に優れたページ エクスペリエンスを提供できるようにする際に有効です。
https://developers.google.com/search/docs/appearance/page-experience?hl=ja#assess
「サイト訪問者がページのメイン コンテンツを容易に見つけて移動できるようになっていますか。」と記載の通り、Googleはユーザーが主要なページにすぐにたどり着くことができるかどうかを重要視しているため、グローバルナビを設置することはSEOに影響するといえます。
デジタリフトのSEOコンサルティングでは、内部対策や外部対策に加え、UI/UX対策も一貫して支援しております。マーケティング観点に基づき、セッション数に比例してCV数を増やすSEOの実現をサポートいたします。
「SEOの成果や運用リソースに課題があり、外注を検討している」担当者さまは、ぜひ弊社のサービス資料をご覧ください!
⇒【いち早く成果を実現】デジタリフトのSEOサービスが分かる資料3点セットをダウンロード(無料)
\月額30万円でトータルサポート!/
グローバルナビを作るにあたって押さえるポイント
ユーザーにとって使いやすいグローバルナビを設計するには、5つのポイントを押さえることが重要です。
- サイト構造の把握
- シンプルでわかりやすいテキストにする
- トンマナを合わせる
- 項目は7項目までに抑えるのがベスト
- 右に行くにつれ、CVに近いコンテンツを設置
サイト構造の把握
グローバルナビを設計する前に、サイト全体の構造を十分に理解することが不可欠です。
例えば「サービス内容」や「導入事例」のような重要なページを2階層目に、それぞれの詳細ページを3階層目に設置しましょう。
ユーザーが3クリックで目的のページにたどり着けるサイト構造になっていることが重要です。
ユーザーが最短で目的のページにたどり着けるようにする
ユーザーの行動パターンや目的を分析し、最も効率的なナビゲーション構造を設計します。
不必要なクリックを減らし、ユーザーが求める情報に素早くアクセスできるようにすることが重要です。
シンプルでわかりやすいテキストにする
グローバルナビのテキストは、簡潔で明確なものを選びましょう。
専門用語や曖昧な表現は避け、ユーザーが一目で内容を理解できるようにします。
例えば、「弊社のソリューション」よりも「製品・サービス」の方が分かりやすいでしょう。
Webサイトが日本人向けである以上、日本人が流入するため英語表記や解釈があいまいな英語を使うとユーザーがリンク先のページの内容を理解できない、遷移後に思ってたページと違い離脱してしまうなどが考えられます。
デザインや位置を全ページ統一させる
グローバルナビのデザインや位置は原則すべてのページで統一させましょう。
冒頭でも触れましたが、グローバルナビはユーザーにとっての案内板の役割をしています。
デザインや位置が変わってしまうと別のページに遷移したと認識され、離脱の要因にもなってしまいます。
また、位置を固定することでユーザーがほかのページに遷移する際、どこにいても目的のページに遷移できます。
そのため、グローバルナビは全ページ設置し、デザインと位置を統一しましょう。
項目は7項目までに抑えるのがベスト
人間が短期間で情報を記憶できるのは、7±2といわれております。
人間の短期記憶の限界を考慮し、グローバルナビの項目数は7つ前後に抑えるのが理想的です。
また、項目が多すぎると、ユーザーが選択に迷う可能性があります。どうしても項目が多くなる場合は、ドロップダウンメニューなどを活用して整理することを検討しましょう。
参考:https://webtan.impress.co.jp/e/2017/10/13/26286
右に行くにつれ、CVに近いコンテンツを設置
ユーザーはPCの画面を見る際、左から右に視線を動かすといわれています。
ユーザーの視線の動きを考慮し、グローバルナビの左側に初めて訪れたユーザーが見るページを配置し、右側にはお問合せページなどの最後にクリックさせたいページを配置するのが一般的です。
グローバルナビの順番はカスタマージャーニーに合わせて順番を決めるとよいでしょう。
例えば、TOPページは興味関心寄りのユーザーにあてるページのため一番左、右側に行くにつれ、比較検討寄りのユーザーに当てるべきコンテンツを配置してください。
そうすることで、視線の誘導とユーザー行動を考慮したグローバルナビが設計できます。

\月額30万円でトータルサポート!/
PC・SPでグローバルナビを使いやすくするためのアイディア
ユーザーにとって使いやすいグローバルナビを作成するためのアイディアをPC・SPそれぞれご紹介します。
PC表示の場合
PC表示の際、ユーザーに使いやすくするためのアイディアは下記4つです。
- ホバーエフェクト:カーソルをあてると色が変わるようにする
- 現在いるカテゴリーに色付け:現在いるページのカテゴリーに色付けをする
- ドロップダウンメニュー:サブカテゴリーがある場合、ドロップダウンメニューを使用する
- 追従設定:スクロールしても常に画面上部に表示される追従設定をする
それぞれ画像にて説明します。
ホバーエフェクト

カーソルをあてると色が変わるようにすることでユーザーの誤クリックを防げます。
現在いるカテゴリーに色付け

現在いるページのカテゴリーに色付けをすることで、ユーザーがサイトの階層構造を把握できます。
ドロップダウンメニュー

サブカテゴリーがある場合、ドロップダウンメニューを使用することで、表示される項目を抑えつつ、ユーザーが目的のページに遷移しやすくなります。
追従設定

スクロールしても常に画面上部に表示される追従設定をすることで、ページのどこにいても主要ページにすぐに遷移できます。
SP表示の場合
PC表示の際、ユーザーに使いやすくするためのアイディアは下記3つです。
- ハンバーガーメニューに「メニュー」とテキストで表記する
- ドロップダウンメニュー:サブカテゴリーがある場合、ドロップダウンメニューを使用する
- 追従設定:スクロールしても常に画面上部に表示される追従設定をする
それぞれ画像にて説明します。
ハンバーガーメニューに「メニュー」とテキストで表記する

ハンバーガーメニューは一般的に三本線のアイコンにて表現されるが、「メニュー」とテキストすることで、慣れていないユーザーでもハンバーガーメニューを認識して使えます。
ドロップダウンメニュー

サブカテゴリーがある場合、ドロップダウンメニューを使用することで、表示される項目を抑えられます。
追従設定

スクロールしても常に画面上部に表示される追従設定をすることで、ページのどこにいても主要ページにすぐに遷移できます。
また、デジタリフトでは「ビジネス目標の達成を伴走する」SEOコンサルティングやSEO記事制作代行サービスを提供しております。BtoBやBtoC問わず、さまざまな企業のオウンドメディアの支援を行い、成果を改善してきました。
「SEOの成果や運用リソースに課題があり、外注を検討している」担当者さまは、ぜひ弊社のサービス資料をご覧ください!
⇒【いち早く成果を実現】デジタリフトのSEOサービスが分かる資料3点セットをダウンロード(無料)
\月額30万円でトータルサポート!/
グローバルナビのデザイン例
Money Forwardクラウドのグローバルナビ
参考サイト:https://biz.moneyforward.com/
項目数は8個になっており、7±2であり、人間の短期記憶できる範囲に収められています。また、テキストも短く日本語で分かりやすく記載されているため、ユーザーが目的のページへたどり着きやすい設計になっていると考えます。
さらに、左から右の項目に行くにつれて、ユーザーのサービス関心度が高いページが設置されており、カスタマージャーニーにのっとった設計をしていることが予想されます。
また、マウスオーバーすると下線が表示されることや、ドロップダウンを使っていることも特徴です。
これにより、ユーザーが各カテゴリーの詳細を見たい場合は、すぐに辿りつくことができるため、ユーザーにとって使いやすい設計になっています。
かに道楽のグローバルナビ
参考サイト:https://douraku.co.jp/
こちらも項目数が6項目と7±2で作られています。
また、日本語で分かりやすく記載されているため、ユーザーが目的のページにたどり着きやすい設計になっています。
また、マウスオーバーすると下線が表示され、誤タップをしづらい設計になっています。
さらに、順番も左から「知る」→「行く」→「買う」の流れになっており、カスタマージャーニーに則って構成しています。
Columbiaのグローバルナビ
グローバルナビの項目数が8項目と7±2です。
また、テキストに関してもそれぞれ分かりやすく記載されており、アイコンを使うことで視覚的にも分かりやすく作られています。
また、ドロップダウンで商品のカテゴリや利用シーンから選ぶが選択でき、目的の商品を探しやすい設計になっています。
さらに、商品が見つからなかったユーザーの為に、検索窓を設置しておりユーザーが、どこにいても目的の商品を探しやすい設計になっております。
\月額30万円でトータルサポート!/
まとめ
グローバルナビは、ユーザビリティとSEOの両面で非常に重要な要素です。
適切に設計されたグローバルナビは、ユーザーの満足度を高めるだけでなく、検索エンジンでの評価も向上させる可能性があります。
サイトリニューアルの際は、ユーザーのニーズとSEOの観点を十分に考慮し、効果的なグローバルナビを設計することが重要です。
エンジニアや制作会社、SEO会社と協力する際も、グローバルナビの重要性を理解し、適切に指示を行えると、より成果につながりやすいグローバルナビが設計できるでしょう。
デジタリフトでは、SEOの戦略設計から記事制作やCV対策まで一気通貫で対応しております。「マーケティング観点」で1年以内に黒字化を目指すコンテンツSEOを支援いたします。オウンドメディアの集客リード・コンバージョン獲得にお悩みがございましたら、無料相談会も開催しているので、ぜひご活用ください!
デジタリフトの特徴
- 事業インパクトや売上向上を重視したSEO支援
- 低価格で高品質なSEOコンサルティング
- 戦略設計から記事制作やCV対策まで丸っと対応
デジタリフトのSEOコンサルティングは、セッション数だけを目的としたSEO対策ではありません。コンバージョン数の増加、さらには事業成長をゴールとしたSEO対策を実施しております。
月額30万円で戦略設計や記事制作、CV対策など企業のSEOを総合支援いたします。マーケティングの総合支援会社として、SEOに留まらず「多くの引き出し」から様々なご提案をさせていただきますので、ご興味のある方は弊社SEOサービス資料をご覧ください!
【無料】資料ダウンロード
SEO支援サービス3点セット

資料でわかること
- SEOコンサルティングのサービス詳細
- SEO記事制作代行のサービス詳細
- 記事構成のアウトプット例
- 記事原稿のアウトプット例